快到博主恋爱纪念日了,本来是打算做一个恋爱时间统计功能来小小的罗曼蒂克一下,类似于 已相恋 **年 **天 **小时 **分 **秒,当我找到让时间差转成年月日时分秒的方法后,感觉用来做博客统计也是不错的!就来分享下,喜欢的博友可以往下看看:
一、先来个 php 版本的:
<?php
/**
* 秒转时间,格式 年 月 日 时 分 秒
*
* @author wangyupeng129@126.com
* @param int $time
* @return array|boolean
*/
// 设置时区
date_default_timezone_set('Asia/Shanghai');
function Sec2Time($time){
if(is_numeric($time)){
$value = array(
"years" => 0, "days" => 0, "hours" => 0,
"minutes" => 0, "seconds" => 0,
);
if($time >= 31556926){
$value["years"] = floor($time/31556926);
$time = ($time%31556926);
}
if($time >= 86400){
$value["days"] = floor($time/86400);
$time = ($time%86400);
}
if($time >= 3600){
$value["hours"] = floor($time/3600);
$time = ($time%3600);
}
if($time >= 60){
$value["minutes"] = floor($time/60);
$time = ($time%60);
}
$value["seconds"] = floor($time);
return (array) $value;
}else{
return (bool) FALSE;
}
}
// 本站创建的时间
$site_create_time = strtotime('2013-05-22 00:00:00');
$time = time() - $site_create_time;
$uptime = Sec2Time($time);
?>
本站运行:<span style="color:red;"><?php echo $uptime['years']; ?>年<?php echo $uptime['days']; ?>天<?php echo $uptime['hours']; ?>小时<?php echo $uptime['minutes']; ?>分<?php echo $uptime['seconds']; ?>秒</span>
老早之前的描述了,自己看起来都费解,如果看不懂还是别尝试了。
二、JS 版本(可以动态计时)
<script>
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}
</script>
<script type="text/javascript" language="javascript">
function setTime() {
// 博客创建时间秒数,时间格式中,月比较特殊,是从 0 开始的,所以想要显示 5 月,得写 4 才行,如下
var create_time = Math.round(new Date(Date.UTC(2013, 4, 22, 0, 0, 0))
.getTime() / 1000);
// 当前时间秒数,增加时区的差异
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
网站运行:<span id="htmer_time" style="color: red;"></span>
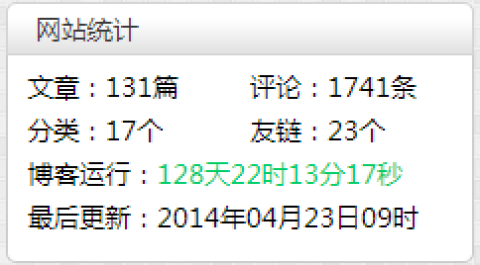
使用方法:将 1~43 行内容放到网站的 footer 或 header 中,然后将 44 行代码插入统计代码当中或网站合适的位置即可,可在我的博客首页侧边栏最下面看到具体效果。
注:感谢忙碌的松鼠分享的代码。




这个在以前的weisay simple里有实现过,mark一下~
酷大,有没有好的博客导航类的PHP主题,打算把zgboke.com做个博客联盟啥的,能投稿、博客导航、友链分享什么。。
博客导航类的还真不知道呢……唯一了解的导航系统就只有卢松松那个
那个好是好,就是ASP的。。。我回头再找找看,要不启用WP的多站点功能也行。
这是wp博客专用吧
PHP的博客都可以用,比如EMLOG、DEDECMS等。
博主是专业人士呢。不知对于头部偶尔有代码有什么好方法吗?如果方便的话,可以写一篇博文的。先谢谢了。
这个正好需要,谢谢博主了
很头痛这些代码。不懂代码
真想截个图给你看下,你那博客,无论回复什么都会提示“请勿发表垃圾评论。。。
那天群里看到了、今天就给写出来了啊、这些太麻烦、我比较懒~
Jager,我转载你的这篇文章了
应用而且转载了,只是不会用CSS样式
这个不错,不过我现在不喜欢在博客上放太多东西,尽量简洁点。
就到44行啊,后面没有了。原谅我的不懂
这是我坑了。。。后面编辑也没注意行数。。回头修正下,多谢提醒。
我想问下PHP的要在WP的那个地方插入啊
位置自己选,一般放侧边栏或者底部,底部一般是footer.php,如果不清楚那就别折腾了。。
我想问下WP在哪里插入啊
[color=red]居然显示0年 :!: [/color]
大神,晚上折腾了一下站点统计功能,最后在加入后台主题设置代码的时候,strtotime('2013-05-22 00:00:00');时间这里加php函数想后台打印出时间来,一直不成功,求解。另外移动端评论,你这个特效太卡了。
感谢博主 很有用, 按照上述操作成功了
我安装了你写的php,我用的是typecho,他是有一个function这个文件的,然后我吧
``` php
date_default_timezone_set('Asia/Shanghai');
function Sec2Time($time){
if(is_numeric($time)){
$value = array(
"years" => 0, "days" => 0, "hours" => 0,
"minutes" => 0, "seconds" => 0,
);
if($time >= 31556926){
$value["years"] = floor($time/31556926);
$time = ($time%31556926);
}
if($time >= 86400){
$value["days"] = floor($time/86400);
$time = ($time%86400);
}
if($time >= 3600){
$value["hours"] = floor($time/3600);
$time = ($time%3600);
}
if($time >= 60){
$value["minutes"] = floor($time/60);
$time = ($time%60);
}
$value["seconds"] = floor($time);
return (array) $value;
}else{
return (bool) FALSE;
}
}
```
这些代码放到function.php的文件里面,
剩余的代码留在了,页面上,但是,访问404页面的时候,偏偏就报错了,其它页面都是好的,
请问博主,这个是啥问题啊?
建议使用js通用代码
奇怪了,为什么只有文字出来,数字没有呢