记得,之前看到 V 说分享了九种多说头像的酷炫样式,当时我选的是第八种,如下圆形旋转样式:
 (喜欢的可以去图中的 vsay 网址获取,我就不做搬运工了)
(喜欢的可以去图中的 vsay 网址获取,我就不做搬运工了)
后来在 Moreopen 博客发现更炫的多说动感头像,当时问博主可否分享一下代码,他说是主题自带,但是还有点不信,后来在 APP 雄起博客那又看到了这个多说样式,才知道确实是 frontopen2 主题自带的!
于是,我直接从主题 CSS 里面扒了出来,稍微改了一点点效果(作者莫怪~),分享给各位使用多说的博友:
/*多说附加样式*/
#ds-reset .ds-avatar{background:none !important; box-shadow:none !important;}
#ds-reset .ds-avatar img , #ds-thread #ds-reset ul.ds-children .ds-avatar img{width:50px !important;height: 50px !important;-webkit-transition: .8s;-moz-transition: .8s;-o-transition: .8s;-ms-transition: .8s;padding:3px;border: 1px solid #ddd;background: #fff;}
.ds-post:hover .ds-avatar img{transform:rotate(720deg);-webkit-transform:rotate(720deg);-moz-transform:rotate(720deg);-o-transform:rotate(720deg);-ms-transform:rotate(720deg);border-radius:30px !important;}
#ds-reset .ds-avatar img:hover{transform:rotate(720deg);-webkit-transform:rotate(720deg);-moz-transform:rotate(720deg);-o-transform:rotate(720deg);-ms-transform:rotate(720deg);border-radius:30px !important;}
#ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body{padding-left:70px !important;}
#ds-thread #ds-reset .ds-comment-body, #ds-thread #ds-reset ul.ds-children .ds-comment-body{padding-left:70px !important;}
.ds-post:hover{background:#eee !important;}
#ds-thread #ds-reset ul.ds-children .ds-avatar{width:50px !important;}
#ds-thread #ds-reset .ds-replybox{padding: 0 0 0 80px !important;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body{margin-left: 68px !important;}
#ds-recent-comments li.ds-comment:nth-of-type(1){border:none !important;}
/*多说附加样式结束*/
使用方法:
方法 ①、可以将以上代码贴到主题的 style.css 中,保存即可
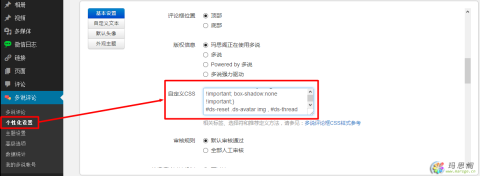
方法 ②、如下图所示,将以上代码贴到多说个性化设置的 CSS 样式框当中:
具体效果,你在本文留言就可以看到啦!嘿嘿!




很不错哦
你的博客提示我:IP已被屏蔽,请勿发表垃圾评论。。。
不是吧
垃圾审核太严格了。。。前几天我去留言,条条被拒,也不是垃圾评论啊。不懂。
应该没事了,我把那个反垃圾的禁用了
受用。
看着很不错哈
哈哈,因为我之前啥都没干,多说的样式也没去改的
话说这个意义不大,也不怎么好看嘛
那我只能说萝卜白菜,各有所好了。。。
这个会不会影响加载速度呢
就多了几行CSS代码而已,无影响,除非来访者用的是超垃圾电脑。
分享而已,喜欢就用。不喜欢就不用嘛。总是有人喜欢的
以前我也用了v说的那九种、不过感觉还是不满意、现在还是用自己的评论框架好!要是能把自己的那个评论也弄个css头像效果就好了~
一样可以的,只要把CSS的ID改成你现在的就行了。。。
还是挺炫的,看一下我调用的代码要怎么搞。
我调节了。。。转了720°
搜噶 把这个效果应用到那个 留言墙上面 不知道怎么样
frontopen2这主题说实在的还是不错的
是很棒的主题,要是我早点接触应该也会用那个。响应式,扁平化。
品味这主题手机优化的相当漂亮啊
摘录了![[兔子] [兔子]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/81/rabbit_org.gif)
谢谢,拿去用了。
能用就好~欢迎常来。
每次来到你家 习惯性的想起小兵张嘎 哈哈哈
评论时头像大 评论框小怎么解决呢
签到成功!签到时间:下午6:20:43,每日签到,生活更精彩哦~
试试盗链
撸一撸
这个酷炫
哈哈,无语中发现博主居然折腾过多说,厉害,不过自从跟着博主变成https后,就和多说拜拜了 :cry:
多说貌似已经支持https了,去官方看看
他只对WP开通,对织梦还是没有通知
自己改代码,把代码中的换成https即可,主要是js,比如 https://static.duoshuo.com/embed.js
请问多说那个调用头像的头像墙要怎么做,能指点吗
非常不错!!!!
你好,可以分享你的打赏源码吗?
博客最新文章已分享
真不错,收藏了。
不错的值得学习
康康