妈妈说,文章内容不一定要赞,但是标题绝对要长,俺还是很听话的....
一、WordPress Mobile Pack 汉化精简版
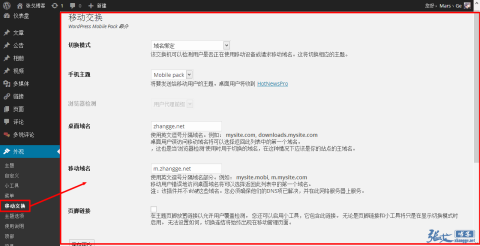
言归正传,上次写在《解决 360CDN 缓存全开的情况下,主题调度失效的问题》一文中,提到了 WordPress Mobile Pack 这个支持绑定二级域名做移动站的主题调度插件。
并且,张戈已将其精简汉化,去掉了不必要冗余功能,用了一个多星期,非常完美,没出现过掉链子的丢脸情况。
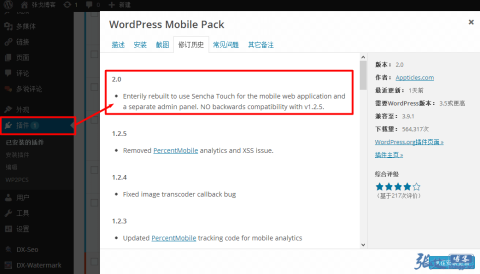
今天,发现后台出现此插件的新版本更新提示,于是看了下 2.0 的更新内容:
Enterily rebuilt to use Sencha Touch for the mobile web application and a separate admin panel.
Enterily 修复使用 Sencha Touch 的移动 Web 应用程序和一个单独的管理面板。
NO backwards compatibility with v1.2.5.
不向下兼容v1.2.5。
有点不明觉厉,想到反正有备份,索性自动更新看看有啥新玩意:
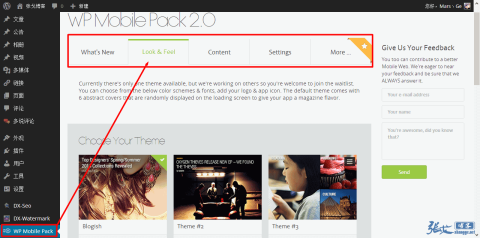
结果,大失所望!不知道是本人洋文水平太低,还是眼拙,翻了半天没找到二级域名绑定功能了,要你何用?
直接删之,恢复刚刚备份的 1.2.5 版,中文界面看着就是舒服啊!
想到官方最新 2.0 版本更新成那鸟样了,估计后续找 1.25 汉化精简版本的童鞋会比较多,于是独立开篇分享一下,方便需要用这个插件做二级域名移动站的朋友。
先申明一下,这个插件被阉割的功能有:
①、4 套自带的移动主题(个人觉得奇丑,果断删之);
②、移动访问统计模块(第三方统计已具备,无需重复开启,如 cnzz);
③、推荐到 mexo 啥的,不明所以的功能;
④、其他鸡肋功能,忘记了。
总之,此插件被俺阉割得只剩下一个移动交换设置功能,不喜勿下哈!
下载地址:
最新补充:应网友留言要求,特提供 WordPress Mobile Pack 1.2.5 的英文原版和汉化原版:
英文原版: http://pan.baidu.com/s/1hqIHBI8
汉化原版: http://pan.baidu.com/s/1c03WE1y
二、隐藏指定插件更新提示的方法
写到这,从图中可以看到,WP 后台依然显示着更新提示,真是烦人,哪天一不小心给点到升级了,又得还原!于是在 WP 大学找来相应的屏蔽方法,且继续往下看:
方法很简单,编辑主题目录的 function.php 主函数文件,找个位置插入如下代码,保存即可:
/**
* 隐藏 WordPress Mobile Pack 的更新提示
* 来源:http://www.wpdaxue.com/disable-plugin-update-notification-specific-plugin.html
**/
function filter_plugin_updates( $value ) {
unset( $value->response['wordpress-mobile-pack/wordpress-mobile-pack.php'] );
return $value;
}
add_filter( 'site_transient_update_plugins', 'filter_plugin_updates' );
Ps:呐尼?还不知道插到哪?那就直接插到最后一个 ?> 的前面就好啦!
哦了,保存 function.php 之后,刷新下后台,烦人的更新提示已经消失不见了:
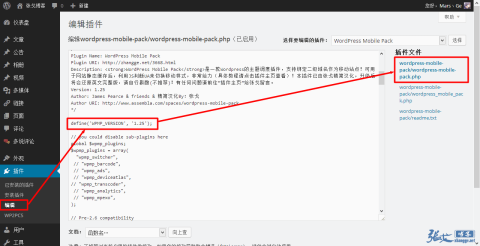
当然,这个方法也适用于其他插件,那天你为了兼容性或功能啥的,不想某个插件“长大”,那么就将第 6 行的路径改成对应插件中包含版本号的文件路径即可。
念起来有点费劲,还是上图实在!一般就是点击插件编辑,默认开启的那个 php 文件中就会包含版本号啦,如图:
就写这么多,更多其他隐藏提示的方法,请自行去 WP 大学搜索吧~自己动手,有衣穿,有饭吃。。。










还要一段段来屏蔽,有点烦躁啊...哈哈哈..~~不过Jager你的移动站点,我只能说,太tnnd 清爽了啊!!
感觉这个插件还是很麻烦啊
主题不是响应式,就是如此麻烦。
貌似你还放了设备识别代码,电脑访问m直接跳转了
是的,移动和PC的主题都加了判断,避免在不同的设备上出现不好的显示效果。
你每天花多少时间来折腾?
这是之前就弄好的,现在没怎么折腾了
有没有什么好的模板呀,就是做购物的那种
(⊙o⊙)…我不是做主题站的,建议你去wpmee那看下,http://www.wpmee.com
最好先弄清楚了再进行更新,要么出现错误就挺麻烦的。
文章略赞,标题更赞。
移动站是大趋势,跳转到 m开头的二级域名会这个方式很不错。
一路飘过
博主每天花费在博客上的时间一定是很多吧,从你写的文章可以看得出来。辛苦博主了。
这样也不好,已发文金盆洗手,不折腾网站了,以后安心写点经验。
呵呵 都是精品文章
看看~ 不知道我需不需要用到
我下载你改进过的这个主题,搞不定,哈
是插件吧?是什么搞不定?
安装后,设置完毕,用手机浏览无法正常到wap站
你用的二级域名么?建议加Q群,截图看看。
是用了二级域名。回头我再看看。
谢谢啦 对2.0的感到失望
升级了确实不好用。
2.0弄得跟杂志似的,不好看且加载特慢……
嗯,直接禁用这个插件升级安逸点。
请教您个问题。
Hyper Cache插件的“手机配置”有一个选项有一个WordPress Mobile Pack选项,提示“激活后会整合 WordPress Mobile Pack 插件。如果你有使用这插件,Hyper Cache 会利用它来检测手机, 并且在不同页面产生时个别缓存。 ”
请问如果安装你这个精简版WordPress Mobile Pack,上面那个功能还有效吗?
有效果的
遇到一点问题
1、wp安装的时候用的是顶级域名
安装完成之后默认www.xxx.com会301到xxx.com
2、固定链接用的是 xxx.com/mulu/id/格式
默认如果是xxx.com/mulu/123 也会跳转至xxx.com/mulu/123/
以上两种跳转在安装插件之后都失效
访问www.xxx.com就还是www.xxx.com
访问文章链接不带/也不会跳转到带/
禁用插件之后回复正常
可有解决办法?
这么诡异?我博客的跳转情况和你说的基本一致,没出现过这种情况。
两个站都是这个情况 有点蛋疼唉
禁用所有插件只开启这一个也是一样情况
我是lamp环境
中国风的,好看 http://www.tao91.net/
安装后,启用插件,提示:这个插件在启用的过程中产生了803个字符的异常输出。如果您遇到了“headers already sent”错误、联合feed(如RSS)出错等问题,请尝试禁用或移除本插件。
请问如何解决呢,谢谢
可能是编码或空格问题,不过应该不影响正常使用。
我把m.xx.com也解析到www.xx.com.然后启用此插件后,设置m.xx.com为移动域名,但是我打开m.xx.com,出现的是404错误页,请问这个如何解决呢?谢谢
这个么,具体事情得具体分析,这样是无法说清楚的,您可以购买我博客的有偿移动适配服务。
这个有偿服务选哪个服务项目?
如果只是移动跳转的话,选那个问题排查就行了。
路过 支持一下
现在下了个2.1的,装好了不过手机访问有问题。
有一个问题,我的PC站和移动站是不同的域名,当百度蜘蛛访问我的移动站的时候,首先就会跳出一个提示『选择网站,您请求的是移动页面,但似乎你有一个网页浏览器』的页面,这个页面如何去掉呢?