“眼尖”的朋友,已经看到张戈博客已全面启用 https 了,当然这几天站点 502 也是常用的事情。不过到我写这篇文章为止,应该算是安定了下来。
自从百度推荐全站 https 以来,一直就想让博客跟上这个节奏。可惜,国内所有的免费 CDN 都不支持 https。所以要开启 https 势必要暴露网站真实 ip,按照现在张戈博客被攻击的节奏,估计一暴露就没有了安生的日子!
偶尔的心血来潮,百度了一把支持 https 的 CDN,打开了腾讯云的一个 Q&A:
1.3CDN 支持 https 吗?
https 目前处在邀请测试阶段,暂时还不提供申请,还请谅解。我们正在完善此特性,一旦产品成熟,我们会第一时间公布,敬请期待。
呵呵,邀请测试是么?既然是自家的产品,那还是毛遂自荐吧!
于是找到了公司腾讯云的产品经理,说了我这个想法,于是有幸就用上了国内这个为数不多的特权。
虽然,走的是后门,但是测试责任还是得尽好才是,因此也和产品经理没少交流。博客全面 https 化也遇到了非常多的问题,下面就让我来细细道来。
一、http 回源
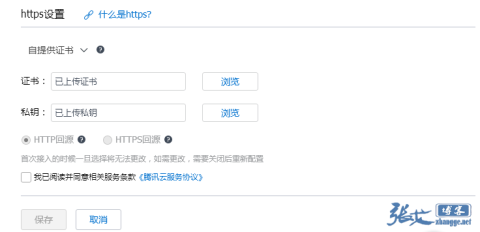
腾讯云 CDN 默认是 http 回源,这样就有一个问题:因为我们要全站 https,不想有 http, 那么势必需要将 http 的请求 301 到 https 上。这时腾讯云通过 http 过来请求源站,那么请求到的就是 301 了!这也是前些天张戈博客时不时来一个 502 的原因了。大部分请求对 301 的支持不是很完善。。。
刚开始还无法自行设置回源模式,还好我用上不久,就发布了新版本,支持回源选择。妥妥的选择了 https 回源。然后静态文件我没有做强制 https,因此静态文件我选择 http 回源,略微优化一下负载。
二、微信公众号
如上设置之后,又发现了一个新问题,微信粉丝跟我反馈,公众号不能自动回复了!
检查了下,原来是因为公众号只支持 http 模式的 token 请求,因此微信公众号的 http 请求得到的也是 301 结果,导致自动回复失败!
看来全部跳到 https 也是行不通的。测试了半天,最后用如下 nginx 规则搞定:
server{
listen 80;
server_name zhang.ge;
root /home/wwwroot/zhang.ge;
location / {
#如果是 post 请求就交给 index.php,从而支持微信公众号自动回复
if ( $request_method = POST )
{
rewrite ^/(.*)$ /index.php?$1 last;
break;
}
#如果是 Get 请求,则 301 到 https 站点
if ( $request_method = GET )
{
rewrite (.*) https://zhang.ge$1 permanent;
}
#其他任何请求,都 301 到 https 站点,这是补刀
rewrite (.*) https://zhang.ge$1 permanent;
}
#php 动态请求交给 php-cgi
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
}
}
另外值得说明的是,如果开启了强制 https 的站点被其他域名反向代理(比如张戈博客用到的 res.zgboke.com),那么 proxy_pass 也需要指向 https 才行:
比如:proxy_pass https://zhang.ge;
否则反向代理可能会 502!和之前腾讯云不支持 https 回源选择一样的结果。
三、http 被缓存
虽然 CDN 对 301 的缓存支持不好,但是不代表不能缓存 301!因此,腾讯云 CDN 偶尔会缓存网站的 http 结果,导致强制跳转 https 失效!结果就是访问 http 页面也不会自动跳转了。
而现在腾讯云还不支持在节点直接设置强制 https 跳转,实在没办法,在网页的 header 里面加入如下 js 代码搞定这个问题:
<!-- 如果检测到是 http 页面,则自动跳转到对应的 https 页面 -->
<script type="text/javascript">
if (document.location.protocol != "https:") {
location.href = location.href.replace(/^http:/,"https:");
}
</script>
三、各种跳转
https 之后,发现以前的文章外链自动跳转出问题了,把文章中的内链也当成了外链!而且评论中我自己的链接也变成了跳转。
看了下,原来是之前的函数并没有兼容 https,于是改了下,搞定。
//文章外链跳转支持 https
add_filter('the_content','link_jump',999);
function link_jump($content){
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'://')!==false && strpos($val,$_SERVER['SERVER_NAME'])===false && !preg_match('/\.(jpg|jepg|png|ico|bmp|gif|tiff)/i',$val) && !preg_match('/(ed2k|thunder|Flashget|flashget|qqdl|qqbrowser):\/\//i',$val)){
$content=str_replace("href=\"$val\"", "href=\"https://zhang.ge/go/?url=$val\" ",$content);
}
}
}
return $content;
}
//评论者链接跳转支持 https
function commentauthor_diy($comment_ID = 0) {
$url = get_comment_author_url( $comment_ID );
$author = get_comment_author( $comment_ID );
if ( empty( $url ) || 'http://' == $url ) {
echo $author;
} else {
if (!preg_match('/http(s|):\/\/zhangge\.net/i',$url)) {
echo "<a href='/go/?url=$url' rel='external nofollow' target='_blank' class='url'>$author</a>";
} else {
echo "<a href='$url' target='_blank' class='url'>$author</a>";
}
}
}
四、外部资源
众所周知,要全站 https,那么所有页面都不能存在非 https 资源,否则浏览器就会拦截这些内容,并显示惊叹号!
于是大把的问题迎面而来:
①、百度分享不支持 https
这个问题最终我用最苦逼的方法解决了,那就是将百度分享代码中的 js,已经 js 会请求到的其他 js/css 资源全部都下载到本地(具体会请求到哪些资源,我都是在浏览器开发者模式中获取的),并修改其中的链接指向到本地,搞定了百度分享的大部分功能。
比如,分享到 QQ 空间、微博,分享到微信显示二维码都搞定了,唯独那个“更多”选择恕我无能为力:
最后,我将修改好的文件上传到支持 https 的七牛 CDN,所以有需要的人可以将百度的分享链接修改如下,即可使用:
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='https://dn-iyz-file.qbox.me/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
说白了,就是将之前的百度分享代码中的 js 修改为七牛镜像 js 地址即可:
https://dn-iyz-file.qbox.me/static/api/js/share.js
如此解决之后,浏览器 https 就是绿色了,不会有黄色的惊叹号!
Ps:最近,我在瞎逛时,在一个博客那看到了一个更完善的利用七牛解决百度分享不支持 https 的办法,推荐大家使用:传送门 (本文已更新为代码,更完善)
②、新浪微博关注按钮
好吧,这个问题我暂时没时间处理,直接屏蔽了这个功能,估计参考上面的方法可以解决。
五、整理总结
全站 https 已有 3 天,总体还是不错的!不过,腾讯云 CDN 的 https 功能目前还在邀请测试阶段,所以想尝鲜的小伙伴就只能耐心等待正式公测了。相信这个国内唯一支持 https 的 CDN 会大受欢迎的!
不知不觉已经写了这么长了!暂时就整理这么多,后续有新的问题再更新到这篇文章当中,敬请期待!






发现了好东西,腾讯云cdn的ftp托管免流量,正好需要。
嗯~测试发现,腾讯cdn也是算流量的。然后看回文章,发现改了! :!: 我就说,怎么有这么好的事情!
几乎把所有的服务商找了一轮,博主可以看下景安的快云储存,有5G免费额度,流量不收费。也支持https,只是上传纠结,API也没有。
看了下,上传超麻烦
好早就在等支持https的百度分享,提交了无数次建议,都没动静。。
总觉得,最近百度有点问题,收录很慢,而且百度站长网站打开超卡,不知道各位博友有没有一样的赶脚
是啊,不知道百度又在折腾什么更新
过来看看、后期的趋势啊、百度自己都先行一步了;
那个VPN加速器每天0.014元是怎么算 的a ?
应该是终身按照100年算
唯一一家,看来也没得选择了,好像很好用是吗?
主要问题是还在内测中。
签到成功!签到时间:下午11:39:51,每日签到,生活更精彩哦~
我现在也在做https转换,但是用了你的跳转代码,内链还是会被识别成了外链
。。。没注意,COOKIE_DOMAIN 这个值是我自己定义的。。
你把代码中的 COOKIE_DOMAIN 改成 "你的域名"即可。注意双引号
奇怪我改成你原来的反而正常了
如果有带http://首页地址的校验,肯定就会把内链判断为外链
等着大部分站点都换了之后再换吧
网站做的很不错 哦 前来看看学习一下。。
不错哦 非常棒 我给你点一百二十八个赞
博主,请教一下哈。
百度现在推荐使用全站https了吗?
仔细看 https://zhanzhang.baidu.com/wiki/392
我也正在搞https,这个学习了
我之前自己还折腾过https,貌似访问速度变慢了,就撤掉了。
很棒!!
我现在用的CDN也是免费的,支持https。用了有一段时间了
这么爽?哪一家的?
谈不上真正的免费。50G的流量而已。用于小站可以,你这种站,不够花。verycloud的 :mrgreen:
全站https时代来临了
国内支持hhtps的CDN也有好几家
只是价格有点高,每一个节点都要单独给你分配独立IP开https
开启https后百度站长工具无法抓取,https抓取超时
楼主:七牛,又拍云都支持的说。-by大家学分享站 http://www.lwxshow.com
七牛、又拍云 只是托管静态资源,确实支持https。
把整个网站都套上CDN,七牛和又拍是不行了。
嗯,最近比较关注这些CDN,又拍云现在支持全站CDN了,也支持自定义域名ssl了!
想问下博主,能不能实现一个功能:我把我的静态文件都用了不同的CDN服务商加速,域名分别是CDN1,CDN2...好几个,几个CDN都有免费额度,一个的CDN服务商的额度有可能不够,都想用上。加起来就够了,本来用完了可以手动更换,但是想有没有办法,一劳永逸。能不能在wp里,把这些静态文件地址随机替换成这些CDN域名呢?比如说,这次访问,静态文件是CDN2,下一次访问,是CDN1,不想一个页面出现CDN1CDN2多个域名,一个页面域名多了解析也需要时间。
其实有个verycloud是支持https的CDN的 不过一个月免费就50G 两下就over了
百度分享的源码可以分享个吗
没啥源码,就是百度分享会请求什么,就把什么下载到本地即可。
我一直有个问题:用这种云加速会不会不利于SEO,因为都是解析到了集群。
单独给搜索引擎解析一个真实IP即可。
1、我用盛大云主机+腾讯CDN,已经生成HTML,1M带宽打开图片都卡卡的,现在增加了CDN,感觉并没有改善多少,加载图片仍然不畅,请问是啥原因? 第1条,缓存所有30分钟,第2条,缓存PHP,0分钟。
2、以前用腾讯云+百度CDN,从来没发生过类似情况,可能和腾讯突发带宽有关吧。
js;css;html;jpg;png;jpeg;bmp;gif; 7Day
本地看看有没有Cache控制,建议忽略
你在腾讯上班?
嗯,这也不是啥秘密
表示我这小站现在还用不到这个啊。嘿嘿
现在去腾讯工作了么?
在里面打杂
博主的网站日ip有多少? verycloud这个CDN有免费流量50G而且支持HTTPS
恩,VC也用上了。
张大神,能不能分享一下熟肉啊?!我昨晚上搞了一晚上,硬是没搞定这东西啊!~
我网站正在准备在次更换回https呢,哈哈!谢了Jager大叔! :razz:
Hello,张哥,百度分享2.0本地化实现Https后,它自带的分享统计就变成了一个括号......超郁闷,其他微信微博什么都正常。
我想干脆把这个 count 删除的,结果找了一圈都没找到这个括号的代码.
话说,share.js应该设置防盗链了,抓不到了,能不能打包一下分享出来呢?
自己参考搞下就是:http://cache.baiducontent.com/c?m=9d78d513d9951db8599d837e7b01d61642438113779fc7140fc3933e84652b151c38b4ac26520704a4d27d1742ff1416fdf14665377437b6eb97df5e9afbcc2775ce6176671df55c0f965ceadc46529e60da06feaf6ebbedb62fc9e894919e4353bc125f29c0a79c5a76459c33e71446b9e0c616&p=9e70c216d9c111a05bed9e6d540acb&newp=8162c3148b904ead42bd9b7d0d1c91231610db2151d1da01298ffe0cc4241a1a1a3aecbf2626170ed0c77f6503ac4c5aedfa3178300634f1f689df08d2ecce7e35&user=baidu&fm=sc&query=dn%2Diyz%2Dfile%2Eqbox%2Eme&qid=f77734860000f84d&p1=5
嗯,谢谢,就是你上面留的那个人的博客打不开了。。话说貌似现在微信支持https了,就百度分享坑
现在用了腾讯云的CDN来做全站CDN,现在发现个问题,腾讯云CDN在用户登陆状态下,会缓存登陆后的页面。
WordPress登陆后,默认会在所有页面顶部显示工具条,使用CDN后,即使退出登陆,这个工具条依然存在。
貌似没有找到哪里可以设置发送 wordpress_loggin_in_* 这个cookie的页面不缓存。
有登录态的网站不要开启纯静态缓存
开启https,使用http301重定向HTTPS的时候,百度站长工具无法抓取,https抓取超时,报错504。删除重定向代码抓取正常。百度HTTPS验证也不能通过,查询博主的域名,好像并没有重定向跳转到https,下面是第1次跳转信息--------
Http-Code: 200
URL: https://zhang.ge
希望博主分享下,你是如何将HTTP强制到HTTPS的方法,谢谢
1、启用HSTS协议,博客有相关文章,自行搜索
2、301还是可以加,得看下你加的配置是怎么样的。
恩,很受启发,可是我是IIS7.5,我找到这个东西,github.com/AllTheDucks/hsts-iis-module,可是安装不上去,不知道是我操作问题还是怎么的,已对作者提问了。最经墙高起来了,访问github很慢啊
最近发现一个腾讯云CDN神奇的bug,登录后台后,会出现访问前台任何一个页面,都变成sitemap.xml(访问了feed页面都会变成feed)的情况。