自从中国联盟成员导航采用响应式布局之后,不少朋友反馈该页面在 IE8、IE7 浏览器会错排,经测试发现确实存在这个问题,但我一直也没去深究解决。这几天博客折腾得很厉害,把多说开除了,而又由于 wopus 主机发邮件存在问题,死活没搞定之后,把博客搬家到了景安主机,最终才完善了博客原生评论框的所有功能!
今天再次收到微历史博主的留言,趁着这股折腾劲还没冷却,我决定今天抽时间把 IE 兼容性问题给搞定!
联盟导航的响应式布局采用的是 CSS3 Queries 的方法,网上查了下,原来这个方法不兼容 IE9 以下的 IE 浏览器,微软啊,你个蛋疼货!!
搜来搜去,网上给出大约有三种简单可行的方法:
一、最简单的方法就是在页面引入 css3-mediaqueries.js 插件解决兼容性问题;
经测试,发现此方法 IE8 是可以了,但是 IE7 还是有点局部问题,定位太麻烦,我也就没深究了!
二、准备多个 CSS 样式表,通过 JS 判断 IE 版本来激活 CSS 样式表;
拿到网友给的源码,修改了半天才搞定!谁叫我是小白呢!
具体可用的实例代码如下:
<link id="htcss" rel="stylesheet" media="screen" href="style.css" type="text/css" />
<script type="text/javascript">
$(document).ready(function(e){
if(navigator.userAgent.indexOf("MSIE")>0){
if(navigator.userAgent.indexOf("MSIE 7.0")>0){ //判断是否是 IE7
document.getElementById("htcss").href="ForIE7.css"; //根据 ID 改变 style 的 href 路径
}
if(navigator.userAgent.indexOf("MSIE 8.0")>0){ //判断是否是 IE/
document.getElementById("htcss").href="ForIE8.css";
}
if(navigator.userAgent.indexOf("MSIE 9.0")>0 && !window.innerWidth){ //IE8 的特殊情况判断
document.getElementById("htcss").href="ForIE8.css";
}
};
});
</script>
原理很简单,使用 js 判断 IE 及 IE 版本,然后根据不同版本来改变当前 css 样式表的 href,由于使用了 jQuery ready 预加载方法,所以需要在代码之前引入 jQery.min.js。
Ps:示例代码只判断了 IE7 IE8,可根据实际需要,再加上更多 IE 版本的判断。经过测试,这种方法有个弊端:页面载入是有一个缓冲时间内是乱排的,然后才会正常!这和 JS 的载入有关系。。。所以,我放弃了这个方法。
三、通过条件注释判断浏览器版本,从而加载不同的 css 样式表
代码非常简单:
<!--[if lt IE 9]> <link rel="stylesheet" media="screen" href="HtForOldIE.css" type="text/css" /> <![endif]-->
这个样式将在 IE 版本小于 9 的时候激活,解决解决兼容性问题,更多条件判断,只要百度<!--[if lt IE 9]>即可搜到
特别说明:网上很多教程说到这一般就结束了!
其实,实际使用还得注意一个问题:
就拿联盟导航来说,主题 sytle.css 采用 CSS3 Queries 方法来实现响应式布局,其实也就部分元素使用这个方法,比如 ul li 的宽度百分比。
因此,IE 低版本会不兼容的根本原因就是:无法识别这个 CSS Queries 方法,导致部分元素的样式无法生效!!
那么,我们在使用第三种方法来解决兼容性问题的时候,只需要将这些采用 CSS3 Queries 方法的 css 样式单独抠出来,使用常规的写法再写一份放到HtForOldIE.css样式表当中,其他样式定义无需更改!
通俗来说,这是一种查漏补缺的方法!通过常规写法补上不能识别的 CSS3 样式,从而解决了低版本兼容性问题!
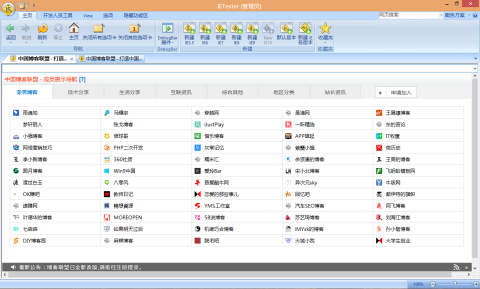
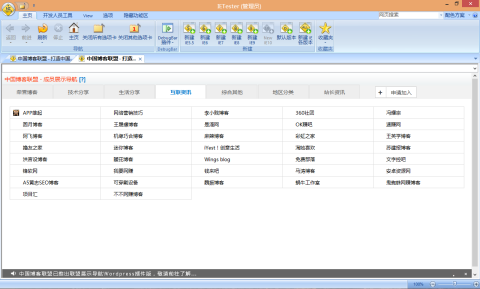
最终,我采用了第三种方法,解决了中国博客联盟导航的 IE7、8 兼容问题:
IE7:
IE8:
由于用的是 IETester 测试,不代表实际使用效果,具体有待实际验证。






感觉已经很久没用IE 了 :evil: :evil: :evil: :evil:
IE兼容性本来就是一个坑,做网站最麻烦的就是调兼容
原来如此 :evil: :evil: :evil: :grin:
看下 学习下代码 不过IE很少用了
IE的不兼容好麻烦的说。
博主太能折腾了,不过确实很少用到IE,都是用火狐或360浏览器或谷歌的
没办法,还是有不少人用IE7 IE8的,错位了。。
如果你浪费了自己的年龄,那是挺可悲的。因为你的青春只能持续一点儿时间——很短的一点儿时间。所以,一件事实是一条没有性别的真理。
说到IE都是泪啊,太烦了。
厉害,现在我的ie8正常了
厉害啊博主!
别人说不兼容我都没搭理,博主反馈我还是很上心的。
问一下,手机网站是html5做的?
这是争对IE的吧?我不常用IE的···用的是猎豹··显示的样子总是很别扭~~所有名称都挤在一起的~~这是什么原因?
挤在一起的问题,之前在IE7下才有,猎豹我还真没测试过。。建议删除历史垃圾再试试。