之前一直用的 wp-super-cache,效果确实非常不错!网络不出问题的话,页面基本秒开。可惜,这款插件有时候会缓存我的手机主题,导致在电脑上浏览时,呈现的也是手机样式,有点不爽!本想尝试 JS 来切换主题的,可惜博主太笨,没搞定!只好忍痛割爱,放弃了 wp-super-cache。
最终,在将常见的缓存插件都测试了一遍之后,找到了本文的主角——>静态缓存插件三件套:
Hyper Cache + DB Cache Reloaded Fix+ Autoptimize
经博主测试之后,三款插件同时启用后效果非常不错!而且还兼容手机主题,所来特来写文分享下!
也许,很多高手写缓存插件教程的时候,都不忘说一句:不建议小站使用,说什么流量不济,没必要静态缓存云云!
在这里,博主想大呼一声:没流量怎么了?页面打开速度快个 1 秒 2 秒,自个心里爽不行啊!至少博主将博客静态缓存之后,页面加载速度确实有了很大的提升!所以,喜欢折腾、又不怕出问题的博主,尽管一试!
啰里⑧嗦说了一大堆,现在说下主角:
Ps:基本介绍以及安装教程之类的,前人已有很多经验教程,我就不生搬硬套了,自己找度娘去。
一、Hyper Cache
此插件已是多语言版,简体中文的 WP 安装后,默认开启中文设置界面,所以安装后,根据自己需要去设置就可以了
插件默认只会将缓存页面呈现给匿名访问用户,已登录用户看到的都是动态页面!所以,你只要匿名查看网页源代码,若在底部发现如下类似代码即表示缓存已生效:
<!-- hyper cache: d0671d764a2a543fcf72fa3ea8212f0b 14-05-02 10:56:14 -->
特别说明:博主测试了好几款缓存插件,就这款插件对手机主题的兼容性是最好的,用了几天了,电脑上从来没有出现过手机样式,而且设置也比 W3TC 或 wp-super-cache 简单多了!
二、 DB Cache Reloaded Fix
此插件缓存的原理就是把你要缓存的数据全部以单独的文件形式保存在硬盘,下次接到请求的时候直接从硬盘读取,减少数据库查找数据所要时间与资源。
缓存生效后,你可以在网页源代码中找到如下类似代码:
<!-- Generated in 0.705 seconds. Made 101 queries to database and 95 cached queries. Memory used - 33.6MB --> <!-- Cached by DB Cache Reloaded Fix -->
代码明确说明,总共有 101 次查询,其中 95 次是缓存的结果,所以,只用了 6 次动态查询!效果可想而已!
三、Autoptimize
这款插件是集 HTML 空格压缩、CSS & JS 合并压缩以及 CDN 于一身的优化利器!它可以去掉 HTML 代码中的大部分空格, 起到页面压缩的效果,他会压缩及合并 CSS 和 JS 文件,减少 get 次数以及文件体积,加速页面加载!而且,它还有 CDN 的功能,结合七牛云存储进一步加速你的网站!碉堡了吧!
插件的基本设置界面很简单:
初次安装,你可以将 HTML、JS、CSS 优化都勾上,然后去访问看下有没有异常!有些主题在压缩优化后可能会出现异常问题,比如排版错乱,浮动元素失效等等!
全部启用后,如果有异常,你只要回到这个界面,利用排除法,就可以得知哪个优化和你的主题有冲突了,去掉勾选即可!一般 JS 优化或出的问题最多,比如张戈博客,在启用 JS 压缩后,会导致图片暗箱效果失效,所以,我把 JS 优化取消了!
代码压缩后的效果:
CSS 或 JS 压缩并 CDN 之后,代码将呈现如下类似路径:
http://marsge.qiniudn.com/wp-content/cache/autoptimize/autoptimize_44cbfbaf2714f0e7407bf6d410fe3a83.css
具体效果,请自测!
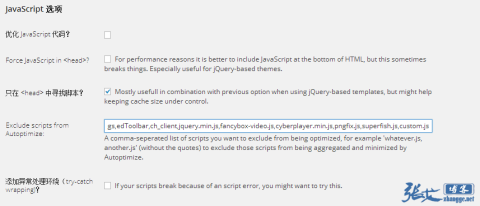
其实,这款插件还有高级选项:设置界面上放有个【Show advanced settings】按钮,点击这个按钮后,将出现更多的选项,比如 JS 相关设置:
所以,如果发现优化后出现问题,可以打开高级设置,勾选仅在头部查找文件,或将某些已知冲突文件排除出去即可(如图中的 exclude 栏位)。具体做法,张戈在这里就不多说了,自己细细体会。
ps:补充说明,发现此插件只能 CDN 缓存生成的 CSS 和 JS,看来回头再弄个代码实现全局 CDN 吧!






晚安。早点休息。技术类的我只有顶了
嗯,捧场就好~
晚安~~
刘海江博客已经由博主将三剑客安装完毕
速度杠杠的。
这样的网页技术类,我也觉得我只有顶顶,前排支持一下。如果需要的时候还可以利用下。Jager博客一直精彩多多,不仅有运维的,还有就是wordpress的各种优化。![[挤眼] [挤眼]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/c3/zy_org.gif) 等我需要时在来调用之。。
等我需要时在来调用之。。
可以一试。
这个看来是硬伤啊终于还是忍不住换了啊
电脑上看到的是手机样式,无法忍受。
你之前不是换个模式搞定了么,这几个弄了彻底解决问题了吧
这几个没问题了。
各位注意保护眼睛~~~~眼保健操(→_→) (↑_ ↑) (←_←) (↓_↓) (→_→)(↑_↑)(←_... ←) (←_←)(↑_↑) (→_→) (↑_↑)(←_←) (↓_↓)(→_→) 做完之后可能出现如下症状:( T_T )(>_<) ( *_* )
小心成对鸡眼哦~哈哈。
表示除了hyper cache 都用了代码版本。。。
等博客完全稳定,不折腾了,再来弄代码版。
一直:wp-super-cache
响应式主题方便,管他手机还是电脑,根据分辨率自适应呗、、
恩,一直在找响应式主题,但是没找到满意的。只好放弃。
不少不错的呢、、我的现在都是响应式了、、方便、、
用惯了知更鸟了,里面有些功能得移植,不想折腾了。
恩,习惯问题啊、、
突然想起来,我的博客还没有配置压缩支持,唉。。。。
你博客流量大,是应该考虑优化。
插件不错,待会安装试试
很快。
感觉很占资源的样子
性价比还行哈~
有时编辑后没反应,是这个问题不
网赚客
网赚网站
后台编辑吗?应该不是这个问题。
我已经使用了super cache 这个插件,那上面这3个还能再使用吗?
不能重复使用 :!:
使用了后面两个,感觉不错. 谢谢Jager
安装完毕,感觉真快了,在他们作死下,居然还有很好的速度签到成功!签到时间:下午5:55:37,每日签到,生活更精彩哦~
我现在用的代码缓存
手机主题不显示 :?:
为什么是英文的 :cry: 看不懂 :neutral: :neutral: :cry: :cry:
博主用过Hyper Cache最新版没有,可以真正静态化,速度能提升不少。
但最新版好像没有中文版,只有英文,有些设置不是很明白,搜百度也没找到相关文章,不知博主帮忙,简单说明一下http://f.picphotos.baidu.com/album/s%3D1100%3Bq%3D90/sign=e5062e7eaac3793179688228dbf48c34/a2cc7cd98d1001e9a4f7f877bd0e7bec55e797fb.jpg
貌似这些英文选项都很好理解。。
请问张哥,这个三剑客适用于begin吗,我看这是2014年5月的文章了,现在博主已经换begin了,不知是否还在用这三剑客?
绝对的好东西
使用了三剑客后速度确实是快了不少,唯一的问题是使用的hyper cache 的CND加速后手机端页面上的缩略图全都不显示了,内页没问题,不知道怎么回事。