今天,逛松果博客的时候,看到了他分享的《wordpress 通过代码压缩网页》一文,让我想起了其实张戈博客之前也用过这个功能,当时是在 WP 迷博客看到的纯代码版本,用了之后发现和知更鸟主题会产生冲突,比如底部滚动条停止滚动、图片暗箱无法弹出等错误。
再次看到这篇文章,我已经将 WP 玩得比较熟了,想着应该可以搞定这种问题吧?折腾 ing...
一、压缩产生乱码
于是,我复制了松果博客的代码,部署后发现前台惨不忍睹:
纳尼?我记得以前用代码版的时候也不会出现这种情况啊!于是到 WP 迷博客找来代码,和松果博客的对比了下,我去这错误太明显了!
松果博客分享的代码中的关键替换位置如下所示:
$buffer[$i]=(str_replace("t", " ", $buffer[$i]));
$buffer[$i]=(str_replace("nn", "n", $buffer[$i]));
$buffer[$i]=(str_replace("n", "", $buffer[$i]));
$buffer[$i]=(str_replace("r", "", $buffer[$i]));
而正确的代码应该是:
$buffer[$i]=(str_replace("\t", " ", $buffer[$i]));
$buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i]));
$buffer[$i]=(str_replace("\n", "", $buffer[$i]));
$buffer[$i]=(str_replace("\r", "", $buffer[$i]));
少了反斜杠之后的 n、t、r 意义完全不同了!有反斜杠表示换行和 tab 空格等,如果没有反斜杠那就是单纯的字母了,不乱才怪了!
二、部署功能代码
所以,正确的压缩代码如下所示(强迫症又发作了,代码严格缩进了下):
//压缩 html 代码
function wp_compress_html(){
function wp_compress_html_main ($buffer){
$initial=strlen($buffer);
$buffer=explode("<!--wp-compress-html-->", $buffer);
$count=count ($buffer);
for ($i = 0; $i <= $count; $i++){
if (stristr($buffer[$i], '<!--wp-compress-html no compression-->')) {
$buffer[$i]=(str_replace("<!--wp-compress-html no compression-->", " ", $buffer[$i]));
} else {
$buffer[$i]=(str_replace("\t", " ", $buffer[$i]));
$buffer[$i]=(str_replace("\n\n", "\n", $buffer[$i]));
$buffer[$i]=(str_replace("\n", "", $buffer[$i]));
$buffer[$i]=(str_replace("\r", "", $buffer[$i]));
while (stristr($buffer[$i], ' ')) {
$buffer[$i]=(str_replace(" ", " ", $buffer[$i]));
}
}
$buffer_out.=$buffer[$i];
}
$final=strlen($buffer_out);
$savings=($initial-$final)/$initial*100;
$savings=round($savings, 2);
$buffer_out.="\n<!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% -->";
return $buffer_out;
}
ob_start("wp_compress_html_main");
}
add_action('get_header', 'wp_compress_html');
部署方法:将以上代码粘贴到 WordPress 主题目录下的 functions.php 文件的最后一个 ?> 之前即可。
Ps:使用知更鸟主题的博客,需要将以上代码稍微改动一下,否则首页不会被压缩,已亲测!
修改方法:
将上述代码中的最后三行:
ob_start("wp_compress_html_main");
}
add_action('get_header', 'wp_compress_html');
修改为:
if ( !is_admin() ) {
ob_start("wp_compress_html_main");
}
}
add_action('init', 'wp_compress_html');
也就是将 get_header 动作修改为全局 init,然后再加上排除 WP 后台的判断,否则后台写文章就惨不忍睹了...(这样修改后,压缩生效的范围更大,若不出错,建议用修改后的代码!)
三、绕过压缩注释
然后,本文的重点来了:
关于在页面位置加上避免压缩的注释,很多教程都是错的!亲测无效!
网络上很多教程,包括松果博客、WP 酷以及 WP 迷,他们都是这样描述的:
实际上,我测试了半天都不能生效!仔仔细细检查代码中的逻辑判断,终于推敲出正确的注释如下:
<!--wp-compress-html--><!--wp-compress-html no compression--> 此处代码不会被压缩,主要是避免压缩带来的错误,比如 JS 错误 <!--wp-compress-html no compression--><!--wp-compress-html-->
只有这样包裹代码,被包裹的代码才不会被压缩,网上分享的大部分方法都是无效的。
顺带再说一个技巧,如果博客使用了 Crayon Syntax Highlighter 高亮插件,那么启用代码压缩之后,你会发现在文章页面双击代码切换到纯文本模式时,会发现代码全挤在一团了!好吧,全都给压缩了,尴尬中...
解决办法:
将以下代码加入到主题 functions.php 当中,当检测到文章内容中有代码标签时,文章内容不会被压缩:
function unCompress($content) {
if(preg_match_all('/(crayon-|<\/pre>)/i', $content, $matches)) {
$content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content;
$content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->';
}
return $content;
}
add_filter( "the_content", "unCompress");
四、知更鸟专用
搞定了绕过压缩问题,那压缩代码后知更鸟的各种错误也就好解决了,折腾了半小时,就把所有错误给解决了!下面分享一下,主要给旧版知更鸟主题的博主提供参考。
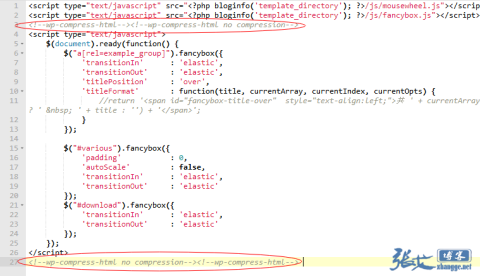
①、head 部分,需要绕过压缩的是 time.php(时间模块)和 pirobox.php(图片暗箱)中的 js 代码:
i. 编辑知更鸟主题下的 includes 中的 time.php,参考下图添加注释:
ii. 编辑知更鸟主题下的 includes 中的 pirobox.php,参考下图添加注释:
②、侧边栏部分,需要绕过压缩的是侧边栏 TAB 滑动模块和跟随模块中的 js 代码
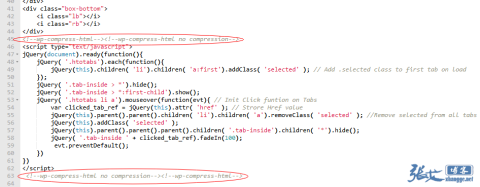
i. 编辑知更鸟主题下的 includes 目录中的 tab.php 和 tab_h.php,参考下图加注释:
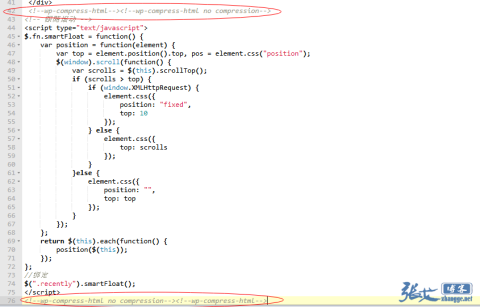
ii. 编辑知更鸟主题下的 includes 目录中的 recently.php,参考下图添加注释:
③、当未搜索到内容时的搜索结果页面,底部的 js 代码需要绕过压缩,否则展开功能无法使用:
解决办法:修改知更鸟主题目录下的 search.php 文件,如下添加免压缩注释请:
完成以上步骤,知更鸟主题的博客应该可以修复因为 html 代码压缩带来的错误了!在添加注释的时候,一定注意前后代码是不同的,切记不要颠倒顺序了,否则压缩范围就南辕北辙了哦!
当然,也可能有些知更鸟主题博客,安装了其他插件,压缩代码后会导致更多错误,若遇到这种情况,也不要着急!你只要记住修复这种问题的思路就是:哪个功能失效,就去找对应功能所在的代码,然后添加免压缩注释即可!一般都是 JS 代码被压缩,产生的报错。
2014/12/9 最新补充,经过长期观察,发现 js 压缩报错无外乎 2 种情况:
①、js 代码的作者偷懒,简写了某些语句。比如 js 的 if 结构一般是:
if(条件){
语句 1;
}else{
语句 2;
}
可有些人写 js 的时候,不知道是自视高超还是偷懒,就写成如下形式:
if(条件)
语句 1;
else
语句 2;
这种偷懒格式,一旦压缩,就会破坏逻辑判断从而报错!如果压缩报错,并发现这种偷懒模式,只要写全代码即可。
②、js 代码中存在//注释语句,比如:
<script type="text/javascript">
function test(){
//定义一个变量:
var string1 = 'newstring';
alert(string1);
}
</script>
这种代码,一旦压缩就会变成这样:
<script type="text/javascript">function test(){//定义一个变量:var string1 = 'newstring';alert(string1);}</script>
由于这个注释是半闭合的,因此压缩后就会伤及无辜,把后面的语句一起给注释了!从而报错!!
解决办法有 2 种:
i. 删除半闭合注释即可;
ii. 使用/* */ 全封闭注释 ;
2015/06/17 最新补充:解决压缩功能和代码高亮冲突的问题
用了此压缩功能后,肯定有部分同学发现博客的代码高亮排版都错乱了!因为压缩功能把文章中的高亮代码也给压缩了!我们该如何绕过这个压缩呢?总不能对所有文章都加入免压缩的注释吧?那压缩覆盖面就大大的减小了!
其实,我们可以这样解决:对于存在高亮代码的文章,则自动在文章内容的首尾插入免压缩的注释。
功能实现:将如下代码加入到主题的 functions.php 当中即可:
//自动在存在高亮代码的文章收尾插入免压缩注释 By 张戈博客
function Code_Box($content) {
$matches = array();
//一下是匹配高亮代码的关键词,本代码适用于 Crayon Syntax Highlighter 插件,其他插件请自行分析关键词即可
$c = "/(crayon-|<\/pre>)/i";
if(preg_match_all($c, $content, $matches) && is_single()) {
$content = '<!--wp-compress-html--><!--wp-compress-html no compression-->'.$content;
$content.= '<!--wp-compress-html no compression--><!--wp-compress-html-->';
}
return $content;
}
add_filter( "the_content", "Code_Box" );
本文主要为了修正网络上对 WordPress 前端 HTML 代码压缩优化方法中的错误,以及知更鸟主题下的兼容修复方法。我个人也是非常喜欢这个压缩功能,尤其是对知更鸟这种页面内容庞大的主题,更是效果显著!如果你也有强迫症,如果你也喜欢压榨 WordPress 性能,那么我也推荐你来试试!












学习啦~~~
head部分,需要绕过压缩的是时间,字打错了?为什么念不通?
知更鸟主题右上角不是有个时间显示么,所以我那句话说的是时间time.php文件
就喜欢博主写的文章,全面,该想到的都想到了!这是一种态度,也是一种能力。威武!
发现用这个的还真多 我用的是dedecms呢
存在问题耶!!!
什么问题?有问题自己处理下,我用得好好的。 :cool:
报错........
自己检查一下啊。
if ( !is_admin() ) {
ob_start("wp_compress_html_main");
}
}
add_action('init', 'wp_compress_html');
这代码的问题。
没看出来有啥问题,再说你自己博客一直都打不开。
请问使用了手机主题后,这个代码没效果啊。
手机主题是这样调用的
inde.php里判断后跳转至
手机主题的index.php
这跟手机主题有啥关系?压缩函数加到对应主题的functions.php就好了,有几个主题就得加几次,如果只加到PC主题,那手机主题当然没效果。
我找到原因了,由于调用头部是用include,所以没效果,现在好了。
博主好,js判断跳转到手机站和wp自带函数wp_is_mobile()跳转,一个是js,一个是php,请问用哪个比较好啊?
如果有缓存就推荐js,js可以避免缓存的影响。
这个很实用,感谢分享。
百度了PHP压缩代码,找到了一个一行代码就能解决的,wp_compress_html_main(),就一行:
return ltrim(rtrim(preg_replace(array("/> *([^ ]*) *</","//","'/\*[^*]*\*/'","/\r\n/","/\n/","/\t/",'/>[ ]+\\1<'),$buffer)));
这个好像也行,还不用改注释,保持html的注释。
试过好像还不错
不错,就是不知道能否设置特定位置绕开压缩?
亲测有效。再次感谢。
代码里面的《!--压缩前的大小: $initial bytes; 压缩后的大小: $final bytes; 节约:$savings% --》
,好像不会输出这个注释吧。我的页面没看到。不过我也不需要。
作者真牛B,很多文章都解决了我的问题,非常感谢。
额,和我的代码高亮冲突..直接把发的代码也压缩了
回头我把我的处理代码贴到文章后面,敬请留意。
感谢
已更新,等缓存刷新即可。估计到明天了。
松果被域名商耍了,域名已经....
已经解决好了,非常感谢!
好。
谢谢博主分享好代码!收藏使用了!
太实用了,不过我已经转成Typpecho了
想知道能不能实现压缩css、js文件啥的。。。我这个问题会不会很白痴? :???:
这个有专门插件可以搞定。
好吧,先谢谢张哥回复了。我以为会有代码版。到处都在说少装插件,都不想增加插件数量了。。。
如果是https呢 匹配不到 无效果
大神,看了你的教程压缩实现了,七牛也部署OK了,但是只能压缩不到百分之五,有点少 ,七牛部署后再代码中暴露使用的插件!求指教
你的首页加载速度4ms 是如何实现的
签到成功!签到时间:下午8:40:33,每日签到,生活更精彩哦~
学习了,顺道把你的文章扒走了,嘿嘿 专业扒好文章100年。
标注了你的地址啦
此行有点问题,PHP Warning: Division by zero : $savings=($initial-$final)/$initial*100;
请问这个压缩之后,会把根目录的txt格式网站地图页压缩掉,直接造成的后果是:URL全变了(都挤到一起了)
例子:txt网站地图
你在站点地图生成代码前后加上禁止压缩代码即可:
我一直在疑惑这个不压缩代码的使用方法,原来是这样的。谢谢。
大神,用了教程后,我的robots文件都被压缩成一堆了。。。怎么解决呀???
把非压缩之前的robots内容拷贝,保存为 robots.txt 上传到网站根目录即可。
本来想用上的,但是发现知更鸟主题要改的话好麻烦啊~
好像失效了吧,添加代码后,最新WP5.0发布文章失败。
博主您好,<script …… </script> 内的 JS 怎么绕过压缩,有部分 JS 在 php 文件中,php 文件被加密了,无法添加 <!--wp-compress-html--><!--wp-compress-html no compression--> 来绕过压缩,这种怎么解决?
(系统提示:评论含危险内容,已被转义处理。)
系统默认的站点地图和robots.txt都被压缩了,这个要怎么解决
想起很多年代码高亮不换行的问题,结果逛到这里解决了