Crayon Syntax Highlighter 是我这种代码控的必装插件。但是,这款插件也有一些小缺憾,比如体积大、拖慢速度、容易产生冲突等。很多博主就是因为这些个原因,才不得不忍痛割爱。
至于冲突问题,上次博客已分享过一次相关教程,感兴趣的可以看看:
本文主要是分享 Crayon Syntax Highlighter 插件的 CSS 和 JS 加载优化。
优化原理:禁止 Crayon Syntax Highlighter 插件 js 和 css 的全局自动加载机制,只有检测到文章中存在代码时,才会按需加载,这样解决了所有页面均加载 js 和 css 拖慢博客速度的问题。
修改方法:
①、禁止自动加载
后台编辑 Crayon Syntax Highlighter 插件,利用浏览器 Ctrl+F 依次搜索一下关键词,并注释掉:
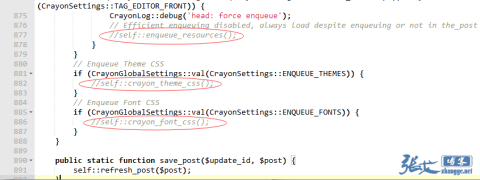
self::crayon_theme_css(); self::crayon_font_css(); self::enqueue_resources();
比如搜索到 self::crayon_theme_css();,则直接在这行代码前加上双斜杠//屏蔽即可,如图:
其中 self::enqueue_resources();有 2 处,总共 4 处,全部注释即可。
②、按需加载函数
第①步已经禁止插件在前台输出 js 和 css 了,下面部署按需加载函数。
将以下代码添加到 WordPress 主题目录下的 functions.php 当中即可实现按需加载:
function Crayon_Resources($content) {
$pre = "/(crayon-|<\/pre>)/i";
if(preg_match_all($pre, $content, $matches) && is_single()) {
$content.= '<script type="text/javascript">/* <![CDATA[ */
var quicktagsL10n = {"closeAllOpenTags":"\u5173\u95ed\u6240\u6709\u6253\u5f00\u7684\u6807\u7b7e","closeTags":"\u5173\u95ed\u6807\u7b7e","enterURL":"\u8f93\u5165URL","enterImageURL":"\u8f93\u5165\u56fe\u50cfURL","enterImageDescription":"\u4e3a\u56fe\u50cf\u8f93\u5165\u63cf\u8ff0","fullscreen":"\u5168\u5c4f","toggleFullscreen":"\u5207\u6362\u5168\u5c4f\u6a21\u5f0f","textdirection":"\u6587\u672c\u65b9\u5411","toggleTextdirection":"\u5207\u6362\u7f16\u8f91\u5668\u6587\u672c\u4e66\u5199\u65b9\u5411"};
/* ]]> */</script>
<script type="text/javascript" src="'.site_url().'/wp-includes/js/quicktags.min.js?ver=4.0"></script>
<script type="text/javascript">
/* <![CDATA[ */
var CrayonSyntaxSettings = {"version":"2.6.8","is_admin":"0","ajaxurl":"http:\/\/zhang.ge\/wp-admin\/admin-ajax.php","prefix":"crayon-","setting":"crayon-setting","selected":"crayon-setting-selected","changed":"crayon-setting-changed","special":"crayon-setting-special","orig_value":"data-orig-value","debug":""};
var CrayonSyntaxStrings = {"copy":"\u4f7f\u7528 %s \u590d\u5236\uff0c\u4f7f\u7528 %s \u7c98\u8d34\u3002","minimize":"\u70b9\u51fb\u5c55\u5f00\u4ee3\u7801"};
var CrayonTagEditorSettings = {"home_url":"http:\/\/zhang.ge","css":"crayon-te","css_selected":"crayon-selected","code_css":"#crayon-code","url_css":"#crayon-url","url_info_css":"#crayon-te-url-info","lang_css":"#crayon-lang","title_css":"#crayon-title","mark_css":"#crayon-mark","range_css":"#crayon-range","inline_css":"crayon-inline","inline_hide_css":"crayon-hide-inline","inline_hide_only_css":"crayon-hide-inline-only","hl_css":"#crayon-highlight","switch_html":"#content-html","switch_tmce":"#content-tmce","tinymce_button_generic":".mce-btn","tinymce_button":"a.mce_crayon_tinymce,.mce-i-crayon_tinymce","tinymce_button_unique":"mce_crayon_tinymce","tinymce_highlight":"mce-active","submit_css":"#crayon-te-ok","cancel_css":"#crayon-te-cancel","content_css":"#crayon-te-content","dialog_title_css":"#crayon-te-title","submit_wrapper_css":"#crayon-te-submit-wrapper","data_value":"data-value","attr_sep":":","css_sep":"_","fallback_lang":"sh","dialog_title_add":"\u63d2\u5165\u4ee3\u7801\u9ad8\u4eae","dialog_title_edit":"\u7f16\u8f91\u4ee3\u7801\u9ad8\u4eae","submit_add":"\u63d2\u5165","submit_edit":"\u4fdd\u5b58","bar":"#crayon-te-bar","bar_content":"#crayon-te-bar-content","extensions":{"scpt":"applescript","applescript":"applescript","swf":"as","fla":"as","cs":"c#","h":"c++","hh":"c++","hpp":"c++","hxx":"c++","h++":"c++","cc":"c++","cpp":"c++","cxx":"c++","c++":"c++","pas":"delphi","java":"java","class":"java","jar":"java","mv":"miva","mvc":"miva","mvt":"miva","m":"objc","mm":"objc","pl":"perl","py":"python","pyw":"python","pyc":"python","pyo":"python","pyd":"python","rb":"ruby","rbx":"ruby","rhtml":"ruby","vbs":"vb"}};
var CrayonSyntaxSettings = {"version":"2.6.8","is_admin":"0","ajaxurl":"http:\/\/zhang.ge\/wp-admin\/admin-ajax.php","prefix":"crayon-","setting":"crayon-setting","selected":"crayon-setting-selected","changed":"crayon-setting-changed","special":"crayon-setting-special","orig_value":"data-orig-value","debug":""};
var CrayonSyntaxStrings = {"copy":"\u4f7f\u7528 %s \u590d\u5236\uff0c\u4f7f\u7528 %s \u7c98\u8d34\u3002","minimize":"\u70b9\u51fb\u5c55\u5f00\u4ee3\u7801"};
/* ]]> */
</script>
<script type="text/javascript" src="'.site_url().'/wp-content/plugins/crayon-syntax-highlighter/js/min/crayon.te.min.js?ver=2.6.8"></script>
<link rel="stylesheet" id="crayon-css" href="'.site_url().'/wp-content/plugins/crayon-syntax-highlighter/css/min/crayon.min.css" type="text/css" media="all" />
<link rel="stylesheet" id="crayon-font-consolas-css" href='.site_url().'/wp-content/plugins/crayon-syntax-highlighter/fonts/consolas.css" type="text/css" media="all" />
//下面这个 css 和插件后台设置的主题有关系,如果需要换样式,则需要修改以下 CSS 名称
<link rel="stylesheet" type="text/css" href="'.site_url().'/wp-content/plugins/crayon-syntax-highlighter/themes/classic/classic.css">';
}
return $content;
}
add_filter( "the_content", "Crayon_Resources");
其中, 最后一个 css 定义了文章高亮代码的样式,默认是 classic.css,若在后台选了其他样式,请按实际更改即可!
Ps:其实第②步中的 css 和 js 代码,就是未禁止插件全局加载之前,在页面源代码中复制而来的,只要注意代码中全部使用双引号即可(因为单引号给 php 了)。如果你看明白了,又无法确认代码中 css 的路径,也可以在禁用全局加载之前,先从前台网页源代码中复制一份,留作第②步使用即可。
做好以上操作之后,那么只有在文章中存在需要高亮显示的代码时,才会在文章页面输出上方的 CSS 和 JS,从而解决了这款高亮插件全局加载 CSS 和 JS,影响页面加载速度的问题。
教程完毕,希望对你有所帮助!
最后弱弱的打个广告:如果你是纯粹的代码盲,而又强迫症一般追求博客速度,那么可以购买张戈博客的有偿服务,让张戈来帮你优化 WordPress 加载速度!




很不错呀。这个代码高亮的确会拖慢速度。但是我也不晓得怎么优化,拖慢就拖慢吧,看了这个教程回头试试
前两天我把csdn的高亮代码拿下来了。 感觉还挺好看 :lol:
用这个插件只要是为了方便贴代码,其他的方法都没这个用起来顺手,这个可以直接弹出贴代码的框框。
我弄的那个也有这功能..我觉得比这个好看些
如果是自行集成,那可以推荐下。
样式方面,我没觉得有问题,毕竟可以自行定义css。
不错,写程序博客的人都需要高亮,支持。等待您的回访
不是太喜欢这插件。
最近打算把站点的高亮插件换掉,之前下载的太不给力了。
这个不错哟
已经不用插件了,哈哈~
流弊~~ :cool:
我不会告诉你,直接不加载也没啥,就是少了最上面那个工具栏而已,具体的可以看看我博客 :mrgreen:
:mrgreen: 是有这么回事,不过有工具条能方便点。
这个插件有544个文件,我在想,要不要换掉他,但是其他高亮插件又容易把行号复制上 :sad:
插件好像集成按需加载 :?:
:!: 嗯,正常情况是有这么回事。
不过我的高亮插件和滚动条和暗箱有冲突,之前做过一次禁止加载处理,结果就有了这茬。。。看来一般人是不需要动的。
Jager大大,急需帮助,网站太卡,优化代码插件