建站以来,总是忙于 PC 端主题的折腾,移动端主题只是偷懒的使用了 WPtouch 插件。现在 PC 端主题已完善七七八八了,是时候折腾下移动端自适应主题了,毕竟 WPtouch 设计得太复杂,感觉稍有累赘。
早就见过了不少不错的移动主题,鉴于兼容性,我还是选择了与 PC 端主题一致的鸟哥制作的 Mobile Pack 主题,最主要的原因就是延续了对高亮代码的支持!用别的主题,我还得重新折腾和 HotNewsPro 一样的高亮样式,人懒不拆啊。先来张折腾后的预览图:
当然,你还可以点击DEMO实时预览。
鸟哥这款 Mobile Pack 用起来也很简单,直接下载后上传至 Themes 目录,然后安装一个主题调度插件即可。既然是写博文,还是得来点有用的经验,才对得起支持玛思阁的读者。所以,下面分享一下我的折腾过程以及经验,供各位参考!
调度插件
在移动主题页面,有如下使用说明:
使用说明:
主题需配合 WordPress 移动设备检测插件:
安装并启用上述任何一款移动设备检测插件都可以
鸟哥说安装任意一款主题调度插件即可,经过我测试,如果想要实现页脚主题切换按钮,那就应该安装第一个:Any Mobile Theme Switcher,如果你不要这个切换功能,那就随意装哪个都行。我个人比较喜欢这个【手机版—电脑版】可随意切换的功能,所以最终安装的是第一个。
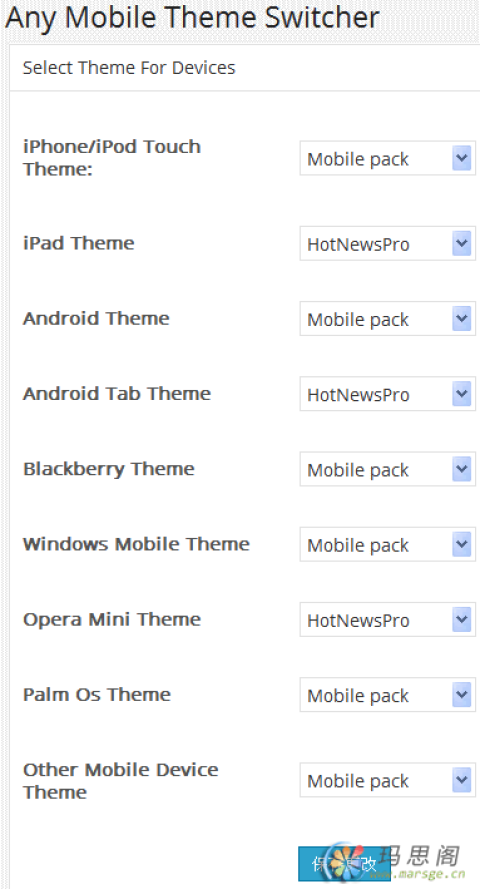
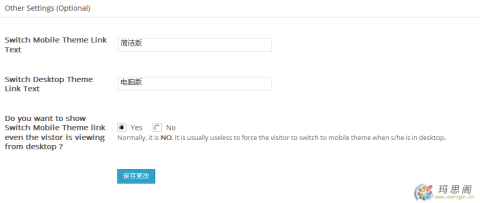
安装之后,设置一看就懂,就不多说了,贴下设置界面,供参考:
在设置的最下面有这样一段 Tips:
Theme Switch Shortcode
Use the following shortcode 【show_theme_switch_link】in templates to show the theme switch link.
Example: <?php echo do_shortcode('【show_theme_switch_link】'); ?>You can also add Switch Mobile Theme link to your Menus from Custom Links section under Appearance > Menus.
Example:
Url : https://zhang.ge/?am_force_theme_layout=desktop (For Mobile Theme)
Url : https://zhang.ge/?am_force_theme_layout=mobile (For Desktop Theme)
Label : As you wish :)
不难发现,这段英文是告诉咱们切换主题的连接代码有 2 种:
第一种:自动切换链接:当前为 PC 端主题时,它就显示你上图设置的【简洁版】,反之则为电脑版(推荐使用)!
- <?php echo do_shortcode('[show_theme_switch_link]'); ?> //Ps:中括号[]已改为全角显示
第二种:写死的链接,如下编写后放到你要切换的位置,鸟哥的就是这样做的(不智能,懒得推荐)。
<a href="/?am_force_theme_layout=desktop">桌面版</a> <a href="/?am_force_theme_layout=mobile">移动版</a>
我认为第一种最适合我的胃口,将其贴到 Mobile Pack 主题下的 footer.php 相应位置即可实现【简洁版】—【电脑】自动显示。对于 footer 的其他微调,每个人都有自己的喜好,我就不啰嗦了,有什么疑问留言问我好了。
首页文章数
首页文章默认显示 16 篇,如果你要修改这个数字,可以打开主题下的首页模板 (index.php),找到第 5 行:
<?php $posts = query_posts($query_string . '&orderby=date&showposts=16'.'&caller_get_posts=10');?>
修改代码中的 16 为你希望初始显示的篇数即可。
导航设置
重点来了,如果之前你没遇到过,估计真的要认真看看这一段关于这个主题分类导航的设置:
这个移动主题的分类导航,鸟哥用的是 WordPress 的 wp_list_cats 函数,输出分类的代码位于主题下的 header.php、index.php 以及 archive.php 中,搜索关键字 wp_list_cats 即可定位。我们要 DIY 这个分类导航就必须了解每个参数的意思,然后再根据自己的喜好自由组合,下面我就先贴上这个函数的所有参数:
WordPress wp_list_cats 函数的参数说明: sort_column ID 或 name,预设为 ‘ID 分别为依 ID 值或分类名称排序 sort_order asc 或 desc,预设为递增 asc 排序递增或递减 list 0 或 1,预设为以清单方式显示: 1 设定是否以清单方式显示? 将会在分类上加上 <ul> <li> optiondates 0 或 1,预设为不显示: 0 设定是否显示每个分类下最新发表文章的发表日期? optioncount 0 或 1,预设为不显示: 0 是否显示分类所拥有的文章计数? hide_empty 0 或 1,预设为隐藏: 1 设定是否隐藏无文章的分类? use_desc_for_title 0 或 1,预设为显示成分类说明: 1 设定分类连结的 title 是否显示为分类说明? <a title="分类说明" href="…> children 0 或 1,预设为显示: 1 是否显示子分类 hierarchical 0 或 1,预设为层级方式显示: 1 子分类是否以层级方式显示 child_of 无预设值 只显示某项分类(ID)的子分类 child_of=分类 ID 值 有设定此项目的话,hide_empty 要设为 0 exclude 无预设值 设定不要显示的分类 ID,可为复数 如 exclude=ID1,ID2,ID3,….. feed 无预设值 设定分类 RSS 的显示文字 如 feed=RSS 如果这个项目有设定的话,分类之後将会显示分类 Feed 的连结 feed_image 无预设值 设定分类 RSS 的图片路径 如 feed=images/rss.gif 如果同时有设定 feed_image 与 feed,则将以 feed_image 为主
这个主题原版的分类输出代码如下:
<?php wp_list_cats('show_count=0&list=1&sort_column=name&hierarchical=0&exclude='); ?>
简单说明:参考上面参数,很容易就得出原版主题分类输出格式为:不显示分类文章数-以清单显示-按分类名排序-关闭子分类的层级显示-显示所有有文章的分类。
未修改之前,这个分类输出格式不对我的胃口,比如:
- 我想显示顶级分类【系统运维】,但因为这个分类下并不是直接包含文章,所以不会显示。因此,我必须加上 hide_empty=0;
- 我想以 ID 递增的方式来排序,所以我加上了 sort_column=id、sort_order=desc;
- 我需要显示子分类,所以我还加上了 children=1;
- 我要隐藏某些不想显示的分类,因为最后还要考虑到排版整齐的问题。
下面就是我 DIY 之后的分类调用代码,供参考:
<?php wp_list_cats('show_count=0&list=1&hide_empty=0&sort_column=id&hierarchical=0&children=1&sort_order=desc&exclude=6,10,127,125,126,3,69'); ?>
看到这里,应该都会自己 DIY 这个分类导航了吧!希望大家都可以调整到自己想要的效果,有任何问题可以给我留言。






不错 样式不错 排版也干净利落。看来是去掉一块心病啊![[哈哈] [哈哈]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/6a/laugh.gif)
我这个也是自适应的,可以试试点下面的简洁版试试~
博主做的不错,现在手机端已经迫在眉睫了啊。
以后将是移动端时代。~![[哈哈] [哈哈]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/6a/laugh.gif)
自适应呢
这个主题思自适应的。
晚上,默默的路过
暗夜幽魂么~~
我其实很纠结手机版和自适应这两种技术的选择,我感觉手机版还能把选择权交给用户,而自适应完全看用户设备了,
所以只好弄2个主题了,用调度插件来实现切换,PC的主题能自适应的还真不多。
自适应现在是大趋势了,咱们大家都得往移动领域多放些心思,不能仅仅在PC博客领域固步自封。
恩,确实要注重下移动端的体验了,比如微博,微信都是手机端的用户多。
移动端,准备如何推广啊
从来没想过推广呢~~这个博客真的只是记录工作经验而已。。。我这种类型的博客也不好推广,感兴趣的人真心不多。
移动端看到好多站是用这个主题,手机体验非常好
鸟哥做的东西还是不错的,这主题还是一年前做的。
不错不错。
移动版加入站点统计,加载有难度。
可能是某些浏览器对js的支持不好,回头研究下有没有替代方法。
你默认的是移动端得么?一登陆跳转到移动端得界面。。
加入了调度插件,自动判断的~你可以细看文章。
我打算今晚回去研究研究你这篇文章。你可以自己用新账号登陆看看效果哦,感觉那样对用户体验不好
我用的就是wptouch。看来我也要重新弄一下了,还是你那个好看
这个更简洁,WPtouch的太复杂了,影响速度。
在次来了,认真看了一遍,过几天就可以看到我的了哦
倒是记得发文通知,俺一定前去支持。
的确要弄一下移动版的了
是啊,微博以及其他社区分享过去的话,还是手机端的用户最多啊,别人发现打开要半天,而且还因为不自适应看不清,肯定不会再来了。
挺好的,但是大前端的主题移动端的总是感觉怪怪的!
是么?我都没注意过D8的移动版,我待会去瞅瞅~
不是太理想,没图的话就好点了
不错啊 ,学习了!!
学习啦!!!!!!
原来是插件,再好多个地方看到过
明显不是插件。。。
只是用了调度插件判断是否是移动设备而已,主题是鸟哥的Mobile Pack
啊!不是插件!我错了
哈哈,灌水被抓了吧
用响应式主题就不需要了哇啊哈哈
嗯,确实。等闲下来了再研究下。
赞一个
多谢支持
看望博主,现在移动端自适应确实很重要,对网站排名都有一定的影响了!学习了!
主题感觉挺清爽干净的,支持下,我现在用这Zanblog的主题,自适应也不错的
感谢支持~![[握手] [握手]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0c/ws_org.gif)
哇哦 很赞
矮哟,不错哦~![[嘻嘻] [嘻嘻]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0b/tootha_org.gif)
我在想要不要弄一个 但是 貌似几乎没人在移动端访问我的站![[思考] [思考]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/e9/sk_org.gif)
不会啊,你想想,分享到微博、微信、QQ空间的文章,大多数都是手机段用户呢。
也是 不过 分享的少
博主,安装你的方法设置好了,但是我用手机浏览我博客的时候还是显示的是电脑的主题啊,不能用啊
联系我的邮箱ge@marsge.cn'获取QQ
手机检测不到手机主题,显示的还是电脑端的主题,Mobile Pack和Any Mobile Theme Switcher都安装了还是不行,请教你了,如何跟博主取得联系啊?
你的在电脑里面看都是手机主题呢。。。
好多技术文章 支持了 !手机版不错哦
鸟哥做到主题,还行。
来盖楼了!
技术类博客比较受欢迎
不对哦~技术类的最没人看了,不过建站类的还行~~那啥linux的,一般人不会看,做这行的呢也不会来我这~~~o(︶︿︶)o 唉,还好我做博客不是为了网络营销,只是记录工作,否则还真没动力做下去呢。
不错啊 赞一个
w我的移动端有bug
我还在用WPtouch插件呢,不懂如何入手移动端主题,打算不管它了。
你按照我这个来,相当简单了。。
看过去都是英文的,等哪天有空再到这里研究研究。
对的 鸟哥这个手机主题很不错
要是谁能弄个JS主题调度就好了,就可以不受缓存的影响了。。。
我直接用的响应式主题,就不用这么麻烦了
我也在用Mobile Pack这款移动主题,可是最近我才发现,点击导航菜单却无法显示分类目录下的内容。比如我测试发现的:点击“分类目录一、或分类目录二”提示“你迷路了?”我看了主题文件,没有找到category.php文件,不知道是不是这个原因,向您请教下为什么点击分类目录会无法找到此分类下的内容呢?
2种可能:要么就是伪静态,要么就是代码错误。
这个主题我是从知更鸟官网下载的,代码难道也会有错吗?我的链接形式是伪静态,是这个原因引起的吗?
如果博主方便,能否把你正用的或修改过的这个移动主题发到我邮箱,我好比较查看是哪里出了错,先谢谢了。1731956779@qq.com
最后,想再问一下:您的博客主题很不错,请问用的是什么主题?
你网站都不填写感觉没啥诚意。我之前用的也是同一个地方下载的,代码应该没问题,现在用的主题和这个mobile 也出自同一个地方,付费主题,建议用这款,省的折腾移动站。
按照方法折腾了下,结果出现了大问题。难道是我下载的有代码问题,因为官方的没有找到,在网上找的。望指教
资源占用怎么样。。。我开了插件mysql就会因为内存不足被杀掉。。。
博主我想问问,这个简洁版的主题,怎么设置手机域名啊?这个插件好像没有填二级域名的选项
WordPress Mobile Pack 是这个插件
Any Mobile Theme Switcher,博主那这两个你一起用吗
为什么要2个一起用?WordPress Mobile Pack 一个足矣。