最新消息:已制作自适应 JS 调用版本,对 SEO 更加友好!
请移步获取通用 JS 调用代码=>
一、代码用途
看到博友提出让互推联盟数据统一的建议,我个人想了 2 个办法:
① 建立公用数据库,互推成员都能调用,实现这个页面的数据统一;
② 采用 iframe 框架调用方式,实现数据统一。
经过考虑,还是放弃了公用数据库的方案,感觉把事情弄得太复杂了!最终我决定采用最简单的 iframe 代码调用方案,经过半小时的 DIY,已搞定!
现在发布 iframe 代码,成员可以在自己的博客引用,就可以得到一个数据统一的互推联盟页面了,理论上各种建站程序都能使用。
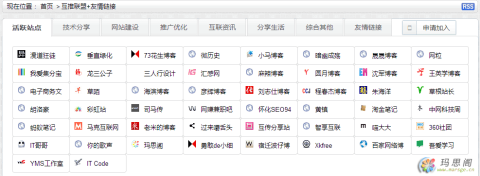
二、效果预览
调用效果如下(面包屑导航请自行根据主题另行添加):
你也可以直接打开https://zhang.ge/bokehutui 查看自适应拉伸效果(最窄宽度为 750)。
三、iframe 代码
<iframe style="padding: 0px; width: 100%;" height="480" src="/bokehutui" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>此代码最后由 Mars 丶 Ge 编辑于 2014 年 3 月 20 日 22:00
四、调用方法
直接将上面的 iframe 代码插入页面模板相应位置即可,下面具体说一下 WP 是如何添加的:
① 将主题下的页面模板 page.php 复制一份,并重命名一下(比如:htlm.php)(如果有留言板的博友,可以直接复制一份留言板即可),将以下内容加到顶部,如果已存在,直接修改冒号后的名称即可:
<?php /* Template Name: 互推联盟 */ ?>
② 在页面你想引用的位置插入上面的 iframe 代码,如果你的主题是定义了边框线的,也可以将此代码放入对应 DIV 里面,比如知更鸟就可以将代码放到<div class="entry_box_s_l"></div>之间,从而加上边框(请参考文章最后的实例代码)。
③ 建立新页面,输入页面名称,如“互推联盟”,并修改别名为拼音或英文,然后如下图在右侧页面模板下拉选择【互推联盟】,保存即可。
Ps:此页面宽度可以自适应拉伸,当然你也可以根据实际大小将width:100%改成你需要的宽度(经测:最窄宽度 750,小于这个宽度 TAB 按钮会错排!)。
五、成功案例:
MOREOPEN:http://moreopen.info/electunion
龙三公子:http://www.mybabycastle.com/hutui.asp
梦轩丽人:http://www.mengxlr.com/yqlj.html
附:知更鸟主题实例参考代码
下面我给出一个知更鸟的实例页面代码,供大家参考:
Ps:知更鸟主题的博客可以直接复制保存为 php 文件丢到主题目录,然后新建页面选择互推联盟模版即可。
<?php
/*
Template Name: 互推联盟
*/
?>
<?php get_header(); ?>
<div id="map_box">
<div id="map_l">
<div class="browse">现在位置: <a title="返回首页" href="<?php echo get_settings('Home'); ?>/">首页</a> >互推联盟</div>
</div>
<div id="map_r">
<div id="feed"><a href="<?php bloginfo('rss2_url'); ?>" target="_blank" title="RSS">RSS</a></div>
</div>
</div>
<div class="clear"></div>
<div class="entry_box_s_l">
<iframe style="padding: 0px; width: 100%;" height="480" src="/bokehutui" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
<div class="clear"></div>
</div>
<div class="entry_sb_l">
<i class="lb"></i>
<i class="rb"></i>
</div>
<?php get_footer(); ?>
最后,有任何问题都可以留言反馈,多谢大家支持!





加上个效果图会更加直观的,支持。
呵呵,效果就跟我那个左邻右舍一样的。待会还是贴个图吧。
有没什么插件啊
我是php小白。有时间我会去研究下的,你的也是知更鸟的,其实很简单的,我最后给的代码,你弄个一个php文件,然后建立页面,模板选这个互推联盟就可以了呢~~~
为什么复制代码会吧行号也复制。。。
IE下有这个问题,鸟哥也没去解决掉。。。可以到火狐或谷歌等WEKIT内核浏览器复制。
我怎么感觉我加的怪怪的
我去看看~
写的很清楚了。。
带着代码去折腾了,看来又不能早睡了![[可怜] [可怜]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/af/kl_org.gif)
哈哈,我为了调试这个iframe也熬夜到了1点多。
使用中,你要是有任何问题记得联系我~~
应该没啥了,昨天都调好了,记得加你Q了,通过下
知更鸟自带互推联盟?
你在主题目录新建一个php文件,比如htlm.php,然后将我文章最后的那段实例代码内容粘贴进去,保存。
然后再新建页面时就会出现互推联盟的模板选择啦~~~.
注意复制代码时,如果连行号一起复制进去了,就得删除行号啊~~用谷歌浏览器或火狐都不会复制行号,但是IE会,切记。。。
我怎么没有互推联盟这个模板
活跃站点。。这是怎么生成的?
我是用了嗨酷哥的代码,他里面用的是 orderby=link_updated来引用的,实际上好像效果不明显。。
敢不敢给个临时密码给我,我给你搞~
只要支持HTML就可以~我扣扣 287-988-783
现在很多朋友互访,应该有作用。
一起加油
哎呀,我搞不定
其实就是新建一个页面,然后调用iframe代码,具体操作仔细看下文章
这个不错 方便了不会的人的调用 也统一了页面
欢迎测试下~~~
测试了 跟我的背景不是很合 要是透明就好了 还有预留的框太大了 下面很多空白 我觉得假如不够再添加更好 还有申请加入的“还能输入200字”要往下一点 被输入框挡住了
我擦 第二个我自己弄弄吧
200字遮挡的问题我已经搞定了~~强制刷新一下试试,有空我把背景调成透明吧~白底确实是个问题。
来逛逛,交交朋友,![[互粉] [互粉]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/89/hufen_org.gif)
厉害,这么快就搞出来了
高端大气
低调奢华![[哈哈] [哈哈]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/6a/laugh.gif)
不错,先收藏了、
欢迎测试下,刚刚已经给刘俊博客加上了,还不错~
他的还是z-blog,如果是WP效果应该更好点,http://www.liujun8.com/bokehutui.html
我也是z-blog,马上试一下。确实用框架比较好一些。简单!
恩,简单调用,兼容性好。
如果把这个联盟活动的信息放入这个页面就更棒了!这样每次打开也能第一时间知晓活动内容,博主也加上去吧,翘首以待。
好建议,我去修改下,就是和麻辣博主那边有点脱节,有点各自为政了,我建议他弄个独立域名的。可惜,一直在忙,我这算是一个测试项目吧。
可以直接跳到他那个活动页面吧,现在是跳到你博客再来一次传送!
那样弄不了,因为我这是调用后台公告分类文章的。有时间再研究研究。。
不可以直接加他那个活动页面的链接吗?
因为这个公告调用的是我的文章的链接,改不了~~不过可以取消这个公告,我加上文字模块和评论模块就行了。
已把代码加入到我的网站(http://www.mengxlr.com/yqlj.asp),但是在互推联盟中我都看不到我的网站的???我记得已经申请过了,麻烦帮看看。
抱歉啊,你一直都是在我的友链里面,所以前面的几个分类没法自助申请加入(去重复),我已手动添加~~请检查。
OK,已搞定,合作愉快!![[给力] [给力]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/c9/geili_org.gif)
我也申请添加一个![[可怜] [可怜]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/af/kl_org.gif)
已通过。![[握手] [握手]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0c/ws_org.gif)
空了再把优化和界面 做一下更好![[哈哈] [哈哈]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/6a/laugh.gif)
好的,那属于微调工作了。
嗯,主要的功能弄好就OK了
正常显示,当做网址收藏也不错。
哈哈,你挺有才,效果不错,赞一个!
二次兄,正好问题请教你,就是应博友建议,刚给这个iframe加上了公告功能,可惜试了半天排除某些公告的分类,还是失败了。暂时能够通过post_type' => 'bulletin'来显示公告分类,但是无法筛选指定要掉用的公告分类,,我用了'term_id' => array(235)、tag_ID' => array(235)、'term_taxonomy_id' => array(236)等条件都不行。
有些主题不支持一些方法,之前给朋友解决wp问题的时候,也是发现了,用默认主题可以的,用选好的主题就不行,我之前也没有细看,如果找到默认主题的方法,放在新主题,应该也是可以的。
暂时先不弄了,我直接把其他公告全删了。。
太有才了哈~必须赞一个![[给力] [给力]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/c9/geili_org.gif)
博主你实在是太有才了,点32个赞啊
支持一下~
各位,欢迎友链。
还是你这链接牛逼啊。。 你要和我友链么?
这家伙搞色情网站的吗..
擦边球
亮点是头像,你的这个想法挺不错的,我的站看看也弄个,对大家相互访问挺好的
恩,这个东西比导航好,因为数据不用自己维护。是我来统一维护的。
我也发现了,src链接的是你的一个地址,我直接调用就好了
恩,是的~都是用的我这边的链接数据,统一维护。
这样大家都比较方便
非常强大啊 。
欢迎调用玩玩。。
嗯,好强大!!!
调用一个试试?反正就当多一个访问入口。
不懂代码...
直接把这代码丢到页面文字编辑模式都可以。。
试下
搞定了![[嘻嘻] [嘻嘻]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0b/tootha_org.gif)
本來就忒简单的~![[哈哈] [哈哈]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/6a/laugh.gif)
玛思阁从来不会私藏的~要发扬互联网共享精神。不过你要是能调用那个iframe我会更开心的。哈哈~~
感谢感谢!
很赞的想法
支持下博主 博客互推 相信有不少博主了吧
这个比较给力啊。可是宽度太大了,我引用不了啊
一样可以的吗,把侧边栏拿掉就行了,zblog我替刘俊博客加过,听完美的~~不是在文章里面加,而且直接在主题的页面模版里头加,页面内容不需要输入内容。
我的页面只有650
现已完善自适应效果:https://zhang.ge/2699.html
目前我的侧边还拿不掉啊
Z-BLOG好像只要把那个 id=siderbar拿掉就去掉了侧边栏~ 其实就是单独那个页面不需要侧边栏了,也就是将page.html复制一份,重命名一下~~做法和WP差不多。
大神
我是瞎折腾。。
有空在折腾了
嗯,好的~
已经用上了http://www.clmao.com/?page_id=740,随便改下我的网站名称:Clmao
已更改~我去你那看下。
抽个时间我弄个大点的页面放这个代码 现在的模板显不出加入。。
恩,把侧边栏拿掉,然后把页面拉大就行,另外问一下,你会不会CSS?帮我调一下自适应~
小白一枚。
我也是小白。。
这么我的显示是你的博客了,你是不是修改了?
服务器被攻击,宕机了一晚上,今天下午3点才恢复。
下午好
相互间互相连接起来,可以哟
这个东西确实不错,不过我还不知道放在哪个位置,我网站的宽度最高是680还不够。
已完善自适应效果,详见:https://zhang.ge/2699.html
感觉不错哦!!!
头像特效好赞哦
下次分享一下~
好的
不错,有空了试试
尼玛古剑奇谭游戏肿么会出现在你的博客里面