移动互联网的蓬勃发展绝对离不开二维码的“推波助澜”,一张小小的图片,省去了繁琐的苦逼输入,也拉近了 PC 端和移动端的距离!虽然是东洋人最初发明的,但我还是要给 32 个赞!
一、意淫场景
2 年前接触网站建设后,二维码也进入了我折腾的范围,当时意淫了这样一个场景:当用户首次在别人电脑上看到我们的网站时,突然有事要离开,但是这个网页内容很赞,实在难以割舍,他该怎么办?
我继续意淫了多个解决办法:
- ①、复制这个网页,通过 QQ 发送到我的设备(那时候貌似还没有这个功能。。。)
- ②、收藏到类似 QQ 云收藏等在线收藏夹,或保存为文本存在云盘,以后再看
- ③、死记硬背也要记住这个网页地址,然后回家继续看
- ④、赶紧掏出手机,在手机浏览器里面输入网页地址继续看
- 。。。。
- N、尼玛这网页为毛就不能提供一个二维码,让我用 QQ 浏览器扫一扫继续看呢?
很明显,在这种场景下,网页上如果能提供一个二维码就能给网站增加一个忠实访客,甚至是粉丝。
二、后台实现
我这人把,技术不行,但只要有想法就立马付诸实践,认为技术再难也不会是瓶颈。
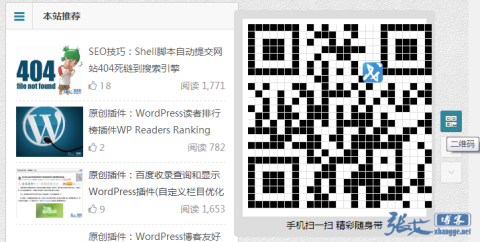
博客用的语言是 php,因为第一时间用 php 实现了这个功能,应用到网站就是这个样子:
源码也非常简单,感兴趣的看下:https://zhang.ge/5031.html
三、前台实现
本来这个 PHP 二维码用得挺好的,反正做了 CDN 缓存,速度负载都不用考虑。最近在一个国外的网站看一个源码的时候,好奇的看看网页的二维码是什么地址是,发现居然是 canvas 生成的!
是咯,为毛之前我没想到 JS 生成二维码这一茬呢?
果然还是想法和见识更重要啊!知道有这个途径,怎么实现基本是小菜一碟了。
顺手百度了一下,果然一堆教程,而且个个历史悠久,看来自己 out 怪不得别人。
实现很简单,DEMO 如下:
<html>
<head>
<meta charset="utf-8">
<script src="//libs.cdnjs.net/jquery/1.8.2/jquery.min.js"></script>
<script src="//libs.cdnjs.net/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
</head>
<body>
<div id="output"></div>
<script type="text/javascript">
content = 'https://zhang.ge/';
$('#output').qrcode({
width: 200,
height: 200,
render: "canvas",
correctLevel: 0,
text: content
});
</script>
</body>
</html>
丢到 SAE 试了下,效果还不错:http://atools.sinaapp.com/demo.html
更多参数如下:
render : "canvas",//设置渲染方式 width : 256, //设置宽度 height : 256, //设置高度 typeNumber : -1, //计算模式 correctLevel : QRErrorCorrectLevel.H,//纠错等级 background : "#ffffff",//背景颜色 foreground : "#000000" //前景颜色
四、中文兼容
从分享这个教程的博客那知道,上述 JS 生成二维码是不支持中文内容的,而少数个人博客可能会使用中文的 url 路径,那么就不适用了。
其实,要解决也挺简单,只要二维码编码前把字符串转换成 UTF-8 即可。
博主也提供相关 JS 转换代码:
function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for(i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
因此,如果内容含有中文,就需要用这个函数先转码,比如前文的 DEMO 修改如下:
<html>
<head>
<meta charset="utf-8">
<script src="//libs.cdnjs.net/jquery/1.8.2/jquery.min.js"></script>
<script src="//libs.cdnjs.net/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
</head>
<body>
<div id="output"></div>
<script type="text/javascript">
function utf16to8(str) {
var out, i, len, c;
out = "";
len = str.length;
for (i = 0; i < len; i++) {
c = str.charCodeAt(i);
if ((c >= 0x0001) && (c <= 0x007F)) {
out += str.charAt(i);
} else if (c > 0x07FF) {
out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));
out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
} else {
out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));
out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));
}
}
return out;
}
content = utf16to8('手机扫一扫,精彩随声带!');
$('#output').qrcode({
width: 200,
height: 200,
render: "canvas",
correctLevel: 0,
text: content
});
</script>
</body>
</html>
参考文章:http://suflow.iteye.com/blog/1687396
五、Begin 主题
Ps:哈,突然发现鸟哥博客已经用上了,看来我们想到一起去了,相信 begin 新版本就会集成。
说了半天代码和 demo,可能还是有很多朋友不会用,下面再简单介绍下把 js 生成二维码集成到 Begin 的方法。
Begin 还是在上几个版本就已经集成了二维码图片功能,不过用的是外部 api 生成的,加载速度差强人意。当然,到了张戈博客,第一时间就换成了自建的php 二维码 api了。
现在 get 到了新技能,所以我也第一时间也将博客的二维码改成了 js 方式了,修改很简单:
①、加载 js 代码:
<script src="//libs.cdnjs.net/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>
将上述代码添加到 Begin 主题的 header.php 或 footer.php 当中(也可以将上述 js 文件的内容合并到主题的全局 js,比如 scripts.js)。
②、修改 php 代码:
编辑 begin/inc/scroll.php 这个文件,如下修改即可:
<ul id="scroll">
<?php if (zm_get_option('qr_img')) { ?><li><a class="qr" title="二维码"><i class="fa fa-qrcode"></i></a></li><?php } ?>
<li><a class="scroll-t" title="返回顶部"><i class="fa fa-angle-up"></i></a></li>
<?php if(is_single() || is_page()) { ?><li><a class="scroll-c" title="评论"><i class="fa fa-comment-o"></i></a></li><?php } ?>
<li><a class="scroll-b" title="转到底部"><i class="fa fa-angle-down"></i></a></li>
</ul>
<?php if (zm_get_option('qr_img')) { ?>
<!-- table 模式下修复点阵过于分散导致二维码扫描失效问题 -->
<style>.qr-img td { border: none;padding: 0;}</style>
<span class="qr-img">
<img class="alignnone" src="https://res.zgboke.com/favicon.ico" style="position: absolute;top: 75px;right: 75px;width: 30px;height: 30px;">
<div id="qr-img"></div>
<div id="floatbtn-qr-msg">手机扫一扫 精彩随身带</div>
</span>
<script type="text/javascript">
if(!+[1,]){ /* 新增判断:如果是 IE 浏览器,则使用 table 兼容方式 */
Render = "table";
} else {
Render = "canvas";
}
$('#qr-img').qrcode({width:150,height:150,render:Render,correctLevel:0,text:window.location.href});
</script>
<?php } ?>
每个<li>代表一个按钮,上下位置自行按需调整即可。全部完成之后,彻底刷新各种缓存,就能看到前文贴图一样的效果了!其他主题只需参考折腾即可。
Tips:
上述代码也未加入中文兼容,如有需求,只需要继续增加兼容中文的 js 代码,然后把
content = window.location.href;
改成
content = utf16to8(window.location.href);
即可搞定。
六、兼容方案
前几天,鸟哥反馈我博客在 IE8 会导致整个浏览器卡死的问题!我苦逼定位了 2 个多小时才搞定!
定位方法非常苦逼:
①、先移除所有 JS,测试依然卡 B
②、移除 wp_footer()输出,测试依然卡 B
③、移除 wp_header()输出,好了!!
尼玛,发现问题出现在头部输出里面,于是分别开启和关闭头部输出,得出头部输出内容,然后一项一项添加上去看是否会卡 B。
最终,发现居然是一个我自定义的 CSS 代码导致的???原来是一个 CSS 属性的大括号被我写成了中文符号},真是 R 了狗了。。。
在测试中,我发现 IE 下无法生成二维码,于是脑补了下,发现 IE 不支持 canvas 模式,只支持 table 模式。
因此多写一个判断搞定:
<script type="text/javascript">
if(!+[1,]){ /* 新增判断:如果是 IE 浏览器,则使用 table 兼容方式 */
Render = "table";
} else {
Render = "canvas";
}
$('#qr-img').qrcode({width:150,height:150,render:Render,correctLevel:0,text:window.location.href});
</script>
Ps:没错,这也是史上最短的 IE 判断,大家可以记录下,以备后用。
等使用 table 模式后,发现生成的二维码惨不忍睹,而且还扫不了:
后来和鸟哥交流的时候,他说是这主题 table 样式有冲突,重新下指定下二维码的 table 属性即可:
<!-- table 模式下修复点阵过于分散导致二维码扫描失效问题 -->
<style>.qr-img td { border: none;padding: 0;}</style>
其实,table 模式就是黑白表格组合原理,主题定义的表格样式把 qrcode 生成的二维码搞成了鬼样。
Ps:此项修复已加入到上一步 Begin 代码中,其他主题请自行参考。
七、对比分析
本文介绍的二维码是每个页面动态生成的二维码,扫码后打开的也是当前页面,但是不管是静态还是动态,图片加载的方式总是要产生一个 http 请求的,当页面处于海量访问时就会带来一定的负载了。。。
但是,如果使用 js 生成二维码的方式,这图片就在前台浏览器生成的了。抛开 JS 的兼容性不说,在海量请求场景应该可以极大的减少 http 请求量吧?
当然,JS 生成方式需要多载入一个 Jquery.qrcode.min(通用 JQ 一般都有,就不算了)。看了下,这个 JS 只有 13KB:
而且,我们完全可以把他合并到其他 JS 当中,那就连 http 请求都省了!可见,换成 JS 方式的性价比还是比较可观的!当然,JS 的兼容性就另说了,这里就不多说了,感兴趣的可以试试。




谢谢分享!这样读起来会更加方便咯。
这个问题以前困然我很久,现在终于解决了!
利用JS也能生成二维码图片,对网站的加载速度有一定的影响莫?js听说别人说会影响页面的打开速度
js生成二维码是在浏览器渲染的,对加载速度几乎没有影响,除非电脑是286
能用css的时候不用js
能用js的时候不用php
能用php的时候不用nginx
能用nginx的时候不用php
是在wp的基础下?!
所有html都适用
这个技巧不错 改天实践一下 感谢分享
以前觉得二维码用处不大~看了你前面的分析突然感觉还是挺有用的~
(题外话:额貌似有点 bug..)
这个是支付宝貌似不能直接 post 了- -这个应该是支付宝本身的问题,不过可以把赞助里这个链接删掉啦,否则有一些想打赏的人点个链接 error 可能就撤了QAQ
还有就是..
盯着看了几分钟- -侧边栏第二个框的广告区一直没刷出来- -
(P.S.不知道评论里的图片能不能显示出来- -)
支付宝的确实是不行了,一直没时间搞,待会干掉。
广告过段时间全部拿掉算了,等100刀
感谢楼主无私分享,明天抽空折腾下!
确实是很不错的,多谢分享啊
你的二维码好像有点问题哦!你看下!出不来!
因为在调试,现在好了,文章也更新了。
这个二维码begin主题已经带了好久了
签到成功!签到时间:上午6:45:14,每日签到,生活更精彩哦~
好久没关注begin主题更新了。
鸟哥那里是我推荐的,哈哈,因为调用API生成二维码会拖慢网页加载速度
下次有好的想法记得第一时间通知我,我最喜欢有想法人。 :mrgreen:
这个IE判断还是很实用
短小精悍,确实不错。
技术文章,支持一下。问个问题。我网站直接回复没问题,但是回复别人的评论显示错误
谢谢
还有个问题是你的cookie 用js 操作出现了 SCRIPT5009: 'goSubmit' is undefined 又怎么办哦
那个js看了下,是因为我后后来更换成了从zblog移植的代码,所以不需要个goSubmit函数了,其实只要去掉那个onclike="goSubmit()"即可,我去更新下文章。
好久没来看博客了
在ie低版本中,完全可以用外部API了呀,反正低版本IE用户质量不是很高
我现在的做法可以兼容低版本IE
收了,明天好好看看
我一般用FF的地址栏二维码
试试下,之前在其他站点搞过,现在又忘了。
又要重新搞,弄到新主题里。
用网上的接口卡死了,还是自己搭建好 :razz:
这个没有PHP的好用,,,,不能保存图片,实际应用的时候,用户只能截图~~~
1.话说我换头像了,但是貌似你的是缓存不会更新,gravatar的HTTPS链接好像是可以正常用的(我靠写到这里我下意识看了你的网址,发现你又启用HTTPS协议了还是HTTP2.0),那正好可以换成这个嘛!
2.你的默认搜索框输入后回车的弹出会被浏览器组织,但是点击“搜索”按钮不会阻止弹窗....
3.草料二维码有API,支持HTTPS但是免费的不开放,直接调用的网址不是二维码链接,但是二维码在里面,不知道有没有办法把二维码扣出来!
平台地址:https://cli.im/api
4.发现你的百度分享是七牛镜像过来的,但百度分享的静态资源文件不小,这样好费流量啊,自己申请API的话又那啥....
5.说起七牛,我前几天发现他的HTTPS不支持HTTP2甚至不是SPDY,而又拍早就宣布支持SPDY3.1和HTTP2,貌似价格还比七牛实惠,但是主题自带的是七牛的功能,正准备找相关资料集成又拍API(不知道自己能不能搞定 :sad: )
这个问题我是通过安装浏览器插件来解决