前天,张戈博客终于搞定了网站静态缓存下的移动端站点切换,从而也多了一个移动二级域名。于是又开始纠结这个 2 二级域名是否需要屏蔽搜索引擎的收录,毕竟内容一摸一样。
听 SEOer 们说,搜索引擎会将二级域名视为不同的 2 个站点,如此一来,我的移动站点是否要做相应的处理,就值得深思了。(如有清楚的站长,请告知,多谢~)
然而,就在今天百度搜索相关资料的时候,发现百度开放适配居然有三种方法......
之前只注意到了百度开放适配的 sitemap 提交方法,张戈前后折腾了如下几篇文章:
3、百度开放适配&360 移动适配专用 Sitemap 格式转换工具
事实上,百度提供了三种移动开放适配的方法:
①、 自主适配 ②、 标注 Meta 声明
③、提交对应关系 Sitemap
看完介绍发现,原来【标注 Meta 声明】才是最简单的百度开放适配办法!真是后知后觉...
如何通过标注 Meta 声明来进行百度开放适配?
请看来自百度官方的方法:
站点如果自行适配有困难,可以在 PC 页面中做简单改造,百度协助实现适配效果。
即:站长在站点 PC 页的源代码头部嵌入一行或多行 Meta 信息,由 Meta 信息来指明该 PC 页对应的手机页的 URL,以及该 URL 对应页面的格式,百度将根据用户终端类型选择最适合展示的页面。(无对应关系的 PC 页面无需添加 Meta )
1. Meta 声明格式:
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=url">
Meta 声明示例:
<meta name="mobile-agent" content="format=xhtml;url=http://m.zhang.ge/"> <meta name="mobile-agent" content="format=html5;url=http://m.zhang.ge/">
2. 站长需要将 Meta 声明放在 PC 页源代码内部,如下:
<head> <meta name="mobile-agent" content="format=xhtml;url=http://m.zhang.ge/"> …… </head>
生效情况:
标注 Meta 声明这一适配方案仅在百度移动搜索中生效,即只有当用户通过百度移动搜索访问站点时,适配才会生效;
通过其他渠道则不生效。在标注准确对应关系无误的情况下,大约需要七天左右的时间生效,老旧页面会有延迟。但百度不保证一定能在移动搜索结果中按照您标注的对应关系进行替换。
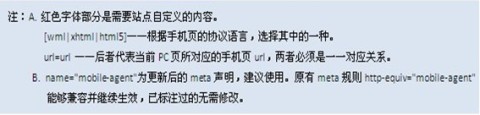
下面分享一下张戈的做法: 仔细看了下,百度官方方法中的那个图解说明:
“....url=url——后者是代表当前 PC 页所对应的手机页 url,两者必须是一一对应关系....”
这样看来,如果按照百度官方提供的代码,那只能适配首页了。。。文章、分类等页面就完全没关照到。
结合了下这两天在博客文章中写的代码,张戈在 header.php 模板中新增如下代码,实现整站的标注 Meta 声明:
<!--载入 UA 判断 js-->
<script src="<?php bloginfo('template_directory'); ?>/js/uaredirect.js" type="text/javascript"></script>
<!--首页移动端访问自动跳转及百度开放适配 Meta 标注-->
<?php wp_reset_query();if ( is_home()){ ?>
<script type="text/javascript">uaredirect("http://m.zhang.ge");</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.zhang.ge/">
<?php } ?>
<!--文章页移动端访问自动跳转及百度开放适配 Meta 标注-->
<?php wp_reset_query();if ( is_single()){ ?>
<script type="text/javascript">uaredirect("http://m.zhang.ge/<?php the_ID(); ?>.html");</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.zhang.ge/<?php the_ID(); ?>.html">
<?php } ?>
<!--单页面移动端访问自动跳转及百度开放适配 Meta 标注-->
<?php wp_reset_query();if ( is_page()){ ?>
<script type="text/javascript">uaredirect("http://m.zhang.ge/<?php echo the_slug(); ?>");</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.zhang.ge/<?php echo the_slug(); ?>">
<?php } ?>
<!--分类页移动端访问自动跳转及百度开放适配 Meta 标注(仅支持一、二级分类)-->
<?php wp_reset_query();if ( is_category()){ ?>
<script type="text/javascript">uaredirect("http://m.zhang.ge/<?php $catArray = get_the_category();
$cat=$catArray[array_rand($catArray,1)];
$cat_parent = get_category($catArray[0]->category_parent);
if (!empty($cat_parent->slug)) {
echo $cat_parent->slug."/";
}
echo $cat->category_nicename;?>");
</script>
<meta name="mobile-agent" content="format=xhtml;url=http://m.zhang.ge/<?php $catArray = get_the_category();
$cat=$catArray[array_rand($catArray,1)];
$cat_parent = get_category($catArray[0]->category_parent);
if (!empty($cat_parent->slug)) {
echo $cat_parent->slug."/";
}
echo $cat->category_nicename;?>">
<?php } ?>
以上代码会根据不同的页面打印不同的地址,完成所有页面的百度开放适配 Meta 标注声明,而且还结合了移动端访问自动跳转的机制,可谓一举两得!
如果对移动端跳转存在疑难,请查看张戈前两天的文章:《完美实现移动主题在 360 网站卫士缓存全开情况下的切换》 如果不需要做移动端跳转的话,请删除以上代码中所有的 javascript 语句即可。
另外,此代码的应用,需要新增以下 function.php 函数代码:
/* 获取当前文章或页面别名的函数*/
function the_slug() {
$post_data = get_post($post->ID, ARRAY_A);
$slug = $post_data['post_name'];
return $slug;
}
/* 获取当前文章所属第一个分类别名的函数*/
function the_category_slug(){
$category = get_the_category();
return ($category ? $category[0]->slug : "");
}
添加方法:编辑主题目录的 function.php 模板,找个位置新增以上代码 (怕放错就直接放到最后一个 ?> 的前面)。
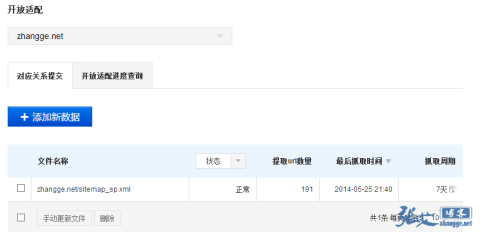
哦了,如何使用标注 Meta 声明的方法来做百度开放适配就介绍到这了,张戈也是刚实施,而百度又是出了名的傲慢和拖沓,之前用 sitemap 提交的开放适配,几个月都没生效: 
所以,一切看人品了。。。。
最新消息:张戈博客已推出最简单的适配方法,请移步查看=>




我稍微看了下 没看懂...
看不懂啊
我在header中禁用了百度的自动转码了。。。
咱完全自适应。
完全自适应就是玩的嗨~
汉字看懂了
这样就能避免百度重复抓取了
其实是这样的,移动端百度的结果,将直接展示 m.zhang.ge 这个域名的内容。
我这边mac通知提示进来后也是进了M站,这条评论就是在m发的
因为我是在移动端回复你的。。
原来是这样
不错不错,挺爱钻研呀。
用不上,也支持
有些复杂的站点根本就适配不了。。。
还是简单点好~
还没用过。。
响应式主题可以不用做适配哈~
那估计我的用不了
已将该文推荐给我同事
要是我PC和移动网页都一样,还需要做其他工作吗
那只要加上一句禁止百度转码声明即可。
我的也是加了禁止转码
这里有这个代码吗
加个meta标签,内容为:http-equiv="Cache-Control" content="no-transform"
我百度到这个
不错哈博主
你的主题不需要做这个。
很好啊,强大
仔细看了下,现在是懵懵懂懂,![[挖鼻屎] [挖鼻屎]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/a0/kbsa_org.gif) 继续钻研!
继续钻研!
看过了,学习了,需要研究下。
哈哈,这个更简单,老大辛苦啦。。。
你研究的很深哈
有需要就会有研究~
支持博主的
怎么最后还来了句 一切看人品了?
百度一直看人品。。。
不错哈,学习了,不过比较麻烦,我还需要转成java支持的,谢谢博主分享
有空常来,多交流。
路过 支持一下
自适应网页的meta需不需要添加来告诉搜索引擎
加上禁止转码声明即可:https://zhang.ge/4535.html
我的网站有移动版 百度收录PC页面 在移动搜索点击会自动跳转到WAP页面
但是搜狗还是被转码 不跳转 加上META标注 有作用吗?
学习了,最近也在学移动适配,